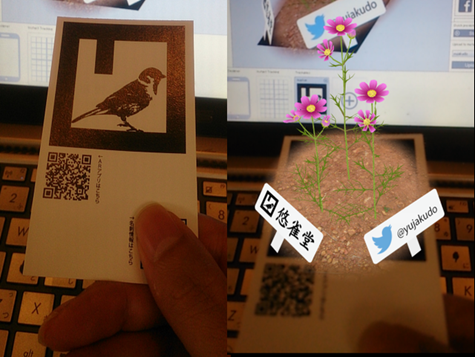
裏面にARマーカー入のセカンド名刺を作成しました。
案外簡単に出来ましたので、全4回のシリーズとして、作成方法をレポートいたします。
第1回はCreatorという、無償でも使えるAR作成ツールのレポートです。
はじめに
ビジネスをしようとしている学生さんを始め、週末起業家やボランティアなど、セカンド名刺を作成した方、また作ろうとしている方は多いのではないかと思います。
私もセカンド名刺を作ろうと思い、尚且つ裏面にARマーカーを入れようと思いました。(話のタネとインパクトになれば。ビジネスへの応用についてはシリーズの最後に考察します。)
下の写真は実際に作成したセカンド名刺の裏面と、それをスマートフォンのARブラウザから見た図です。

思い立った当初は「現時点でARは時期尚早だろう」と思っていました。(お金を払うか、技術があれば別ですが。)
とりあえず名刺にはARマーカーとQRコードを入れておいて、後々対応していこうと考えていました。そのうちアプリに依存せず、Web上ですべてできるようになるだろうと。(HTML5でカメラを起動して、javascriptかサーバサイドに投げて云々。)
そう思いながらGoogle先生と対話していたところ、吉永さんの「雑記ノート」の「第0回 ARコンテンツを作ろう:はじめに」という記事に辿り着きました。(大変に分かりやすい記事で参考になりました。ありがとうございます。)
このシリーズを読ませて頂きjunaioというARブラウザを利用したARが簡単にできる事が分かりました。しかも無料で。
そこで方針を切り替え、junaioに対応させることにしました。
本稿では、AR入り名刺作成レポートの第一回として、metaio社のCreatorというAR作成ツールの使い、簡単なARを試作するまでをレポートします。
環境とツール
本稿では、以下の環境とツールを利用しています。
環境
- PC : Windows7 64bit
- スマートフォン : Android 4.2
このシリーズを通して、Macintosh、iPhoneでも同じアプリがあり、同様の作業が可能です。しかし私は試しておりませんのでご了承下さい。
junaio
スマートフォン(タブレット)用のARブラウザです。App StoreあるいはGoogle Playからダウンロードすることができます。(ときに、急いでインストールする必要はありません。)
Creator
metaio社のAR編集ツールです。これでARのデータを編集し、サーバーにARデータをアップロードします。
この稿ではバージョン3.5.2を使っています。
Creatorの詳細やさらに進んだ使い方に関しては、吉永さんの「第0回 ARコンテンツを作ろう:はじめに」や、metaio Developer PanelのCreatorのページをご参照下さい。
Creatorのダウンロードとインストール
それでは、まずCreatorをダウンロードしましょう。
Creatorのダウンロードには、デベロッパー登録が必要になります。
デベロッパー登録
- 「junaio Developer Panel」のページをブラウザで開き、右の「Login」の下にある「Free Developer Signup」をクリックします。
- 左側にフォームが表示されますので、必要な情報を入力します。(パスワードにrequiredが付いていませんが一応入力します。)そして「Sign Up」をクリックします。
- ページがDeveloper Panelに遷移しますが、こちらは必要ではありません。
- 入力したメールアドレスに「Welcome to the Metaio Developer Portal…」、「Junaio Developer and metaio Cloud service confirmation …」という2通のメールが届きます。
Creatorのダウンロード
- 一通目のメールの中に「Login to download the Metaio Creator」というリンクがあるのでクリックするか、あるいは直にブラウザからhttp://my.metaio.comにアクセスします。すると「Metaio Developer Portal」へのログインページが開きます。
- 「Login to Metaio account」の下に、デベロッパー登録の際に入力したメールアドレスとパスワードを入力しLoginします。すると「Metaio Dashboard」というページに遷移します。
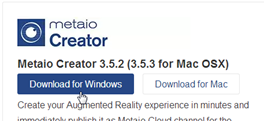
- ページ右下に「Creator」のダウンロードのボタンがありますので、各位のOSに従って、ダウンロードボタンをクリックします。

- 派手なページが表示されてびっくりしますが、ほうっておくとダウンロードが始まります。
Creatorのインストール
ダウンロードしたインストーラーを実行し、インストーラーに従ってCreatorをインストールします。
Creatorの起動
早速Creatorを起動し、遊んでみましょう。
起動後のダイアログ
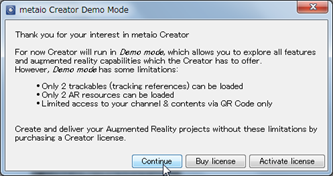
Creatorを起動すると、次のようなダイアログが表示されます。

ここにはデモモード(つまり無料で利用できる範囲)での制限が書かれています。
- トラッカブル(ARマーカー等)が2つまで
- ARリソースが2つまで
- チャネルへのアクセスがQRコードからのみ
制限解除するならライセンスを購入してくださいね、とのことです。
後から制限が気になるようであれば、そのときに決めるとして、とりあえずContinueで進みます。
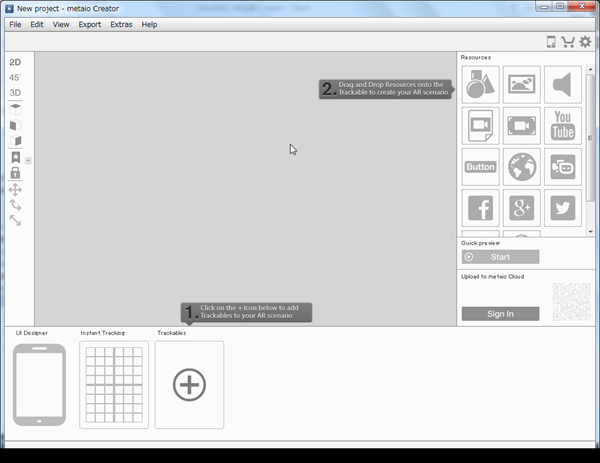
起動後画面
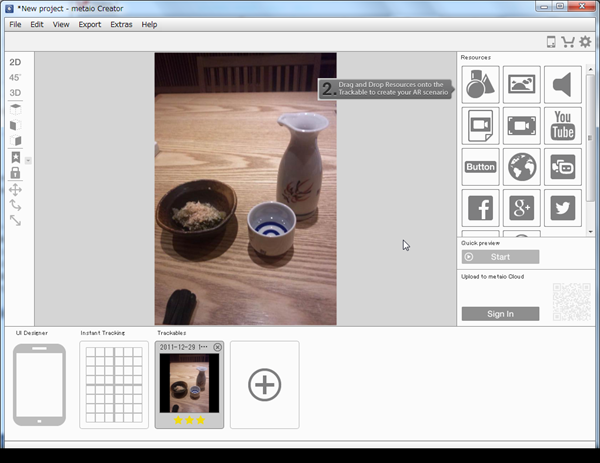
起動後の画面は以下になります。

インストラクションが表示されていますので、これに従ってARを作成していきます。
ARの作成
では実際にCreatorを操作してARを作成してみます。
トラッカブルの追加
最初に、1番のインストラクションに従ってトラッカブル(マーカー)を追加します。

インストラクションの下の、「+」をクリックします。

トラッカブルの種類を選択します。環境やオブジェクト、顔までもマーカーになるようです。(耳から青いタンポポも生やせますね。)
ここは「Image Tracking」を選択したままOKをクリックします。
ファイル選択のダイアログが開きますので、手持ちの適当な画像ファイルを選択します。

このように画面に表示されました。トラッカブルのサムネイルの下の星はマーカーとしての適性のようで、2つ星以上が良いようです。もし星が少ないようでしたら、サムネイルの右肩の☓をクリックしてトラッカブルを削除し、適当な画像を選択し直しましょう。
リソースの追加
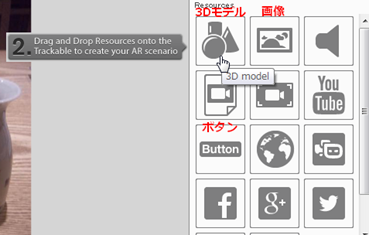
次に2番のインストラクションに従ってリソースを追加します。

追加できるリソースには各種ありますが、利用できそうなのは赤字の3つくらいです。動画は試したことがありませんので、もしお持ちでしたら、試してみてください。
ここでは3Dモデルをクリックします。するとファイル選択のダイアログが開きます。
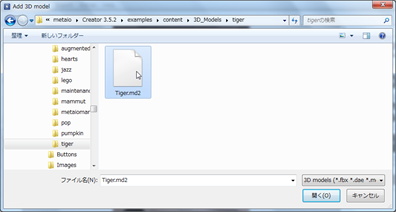
Creatorのインストールディレクトリにデモの3Dモデルがあるのでそれを選択します。

「C:\Program Files (x86)\metaio\Creator 3.5.2\examples\content\3D_Models\tiger」にある、Tiger.md2を選択します。
私の環境はWindowsの64bitですのでパスの先頭が「C:\Program Files (x86)」ですが、32bitの方は「C:\Program Files」になると思います。またtigerでなく、3D_Models以下の他のモデルでもかまいません。
ちなみに、ここで選択できるファイルがCreatorに取り込めるフォーマットの様です。fbx、dae、md2、obj、zipがあります。(私は3Dに関してはさっぱりなので、各フォーマットの特徴は謎です。zipってアーカイブ?)

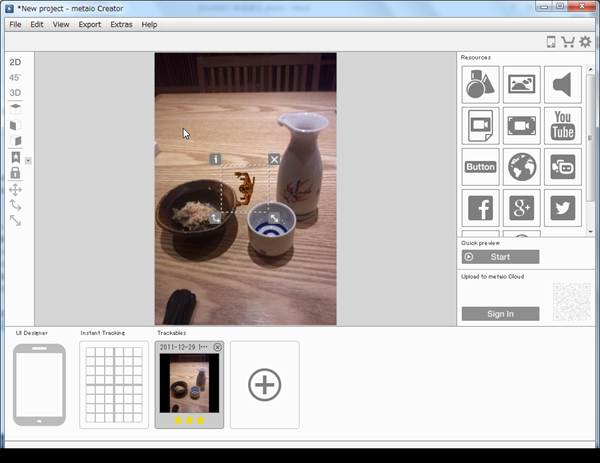
Tiger.md2を読み込むと、画面の中央に小さいトラ模様の何かが表示されました。
オブジェクトの配置
インストラクションはなくなりましたが、追加した3Dモデル(オブジェクト)を操作して、3次元空間の適切な位置、サイズに配置します。追加したリソースが画像やボタンの場合も。3Dモデルと同様に3次元空間に配置することが可能です。(ボタンも画像の一種です)

ビューの切り替え
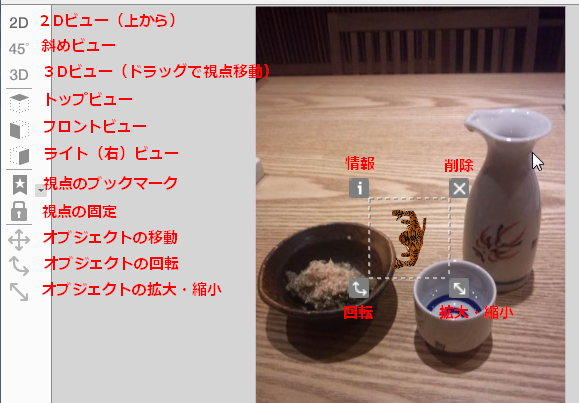
左のツールバーの、上から6つまでがビューの切り替えです。
これらを適当にクリックすると視点が切り替わり、3Dモデルがトラ模様の着ぐるみを着た人であることが分かります。
特徴的なのは3Dビューで、他のビューで視点を選択した後これを選択すると、画面ドラッグで視点を移動する(というかオブジェクトを回す)ことができます。回しすぎて変な視点になったとしても、また他のビューをクリックすることでリセットできます。
ビュー自体の拡大・縮小ですが、私のノートPC環境ではトラックパッドのピンチアウト、ピンチインでできています。(マウスの場合はホイールでしょうか?)
オブジェクトの操作
オブジェクト操作は、左ツールバーの下から3つを選択します、と言いたいところですが、これらはビューとオブジェクトの選択状態によって選べたり選べなかったりで、法則がよく分かりません。ですので、これらには触れずに説明します。
2Dビュー以外でオブジェクトをクリックすると、赤、青、緑のハンドルが表示されます。

ハンドル種類と、操作の対応は上の通りです。ハンドルの種類は水色の球をクリックすると切り替わります。
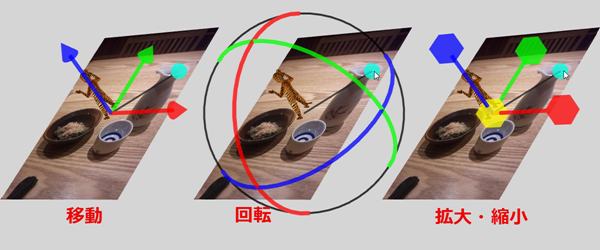
各ハンドルをドラッグすると、それぞれの方向に、それぞれの操作が行われます。
ただし拡大・縮小の場合は、各方向のハンドルをドラッグするとその方向だけが変化するので、トラがノッポになったり太ったりしてしまいます。真ん中の黄色いハンドルをドラッグすることで、各方向とも当縮尺で拡大・縮小させることができます。
また大抵のアプリと同様に、Ctrl+z、Ctrl+yで取り消し、再実行が可能です。
以上の操作により、オブジェクトを適切な位置に配置します。

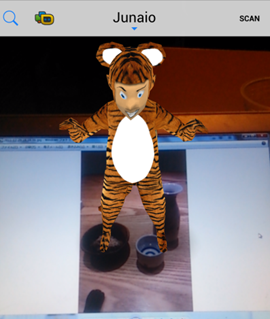
とうことで、上のような配置になりました。
「大虎と差しで呑むの図。」(お後がよろしいようで。)
プロジェクトの保存とアップロード
ARがおおよそ出来たら、プロジェクトを保存し、スマートフォンから見えるようにサーバーにアップロードします。
プロジェクトの保存
メニューより、「File>Save project」(あるいはCtrl+s)を選択するとファイルの保存ダイアログが開きますので、適当に名前をつけてセーブします。
後から作業を再開する場合は、「File>Open project」(あるいはCtrl+o)より保存したプロジェクトを読み込むことができます。
アカウントの設定
ARのデータをサーバーにアップロードするための、アカウントを設定します。

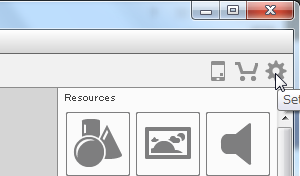
Creatorの右上の をクリックします。
をクリックします。

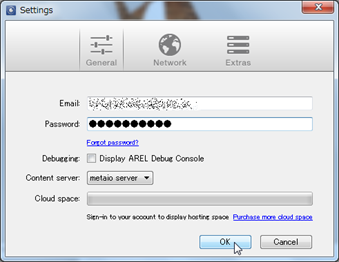
「General」が選択された状態で、デベロッパー登録したときのメールアドレスとパスワードを入力し、OKをクリックします。
チャネルの作成とアップロード
チャネルを指定し、サーバーにデータをアップロードします。チャネルは、一つのQRコード=URLに対応します。

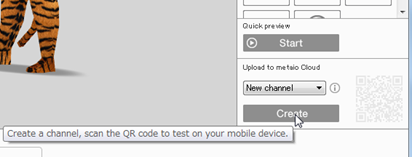
リソースパネルの下の「Upload to Cloud」にて、「New channel」が選択されている状態で「Create」ボタンをクリックします。
後々、既存のチャネルにプロジェクトをアップロードする場合には、「New channel」のプルダウンから既存のチャネルを選択します。

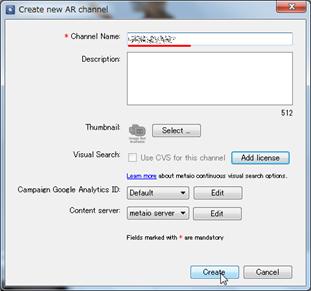
「Create」ボタンをクリックするとダイアログが表示されるので、「Channel Name」を入力し、「Create」をクリックします。
ダイアログが開いたまま、Channelの作成にしばらく時間がかかります。ダイアログが閉じた後にプロジェクトのアップロードが始まります。

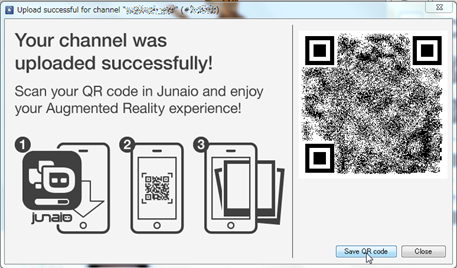
しばらくしてアップロードが成功すると、上のような、QRコードが表示されたダイアログが表示されます。
「Save QR code」をクリックすると、QRコードをpngで保存することが出来ます。もしセーブし忘れたとしても、同じチャネルにアップロードしなおせば、また同じダイアログとQRコードが表示されるので大丈夫です。
ARの表示
では作成したARをスマートフォンのARブラウザで見てみましょう。
junaioのインストール
ARブラウザであるjunaioをスマートフォンにインストールします。
先ほどのQRコードをスマートフォンのQRコード読み取りアプリで読み取ります。
URLは「http://dev.junaio.com/downloadnow/index/channel/(チャネル番号)」のようですので、URLをタップしてジャンプします。
もう既にjunaioがインストール済みの方は、アプリケーションの選択肢にjunaioが表示されますので、それを選択するとjunaioが起動します。インストールしていない方は、Google Play等のストアに転送されますので、そこからjunaioをダウンロード、インストールします。
表示確認
いよいよARの表示を確認します。
先ほどのQRコードと、トラッカブル(マーカー)に指定した画像をディスプレイに表示しておきます。
(前節で、既にjunaioをインストールしており、junaioが起動した方は、画像をかざすと既にARが表示されます。)
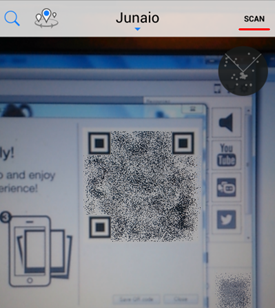
まずスマートフォンからjunaioを起動します。起動後のjunaioはセカイカメラのようなアプリです。

カメラでQRコードを捉えた後、右上の「SCAN」をタップします。するとQRコードを読み取り、データのダウンロードが始まります。プログレスバーがいっぱいになった後に、トラッカブルに指定した画像を捉えてみましょう。

大虎が表示されました!
…と思ったらテーブルの下に隠したい下半身まで表示されてしまいます。orz。
以上のように、ARを表示するにはjunaioを起動してからQRコードをSCANする方法と、通常のQRコード読み取りアプリでスキャンした後に、URLの実行アプリにjunaioを選択する方法の、2種類があります。
ARの完成
とりいそぎ、下半身が隠れるように修正します。
画像処理アプリ(PhotoShop)でトラッカブルの画像を読み込み、テーブルの向こう側を透明にして、pngとして保存します。(テーブルの部分だけ切り取ってもかまいません。)
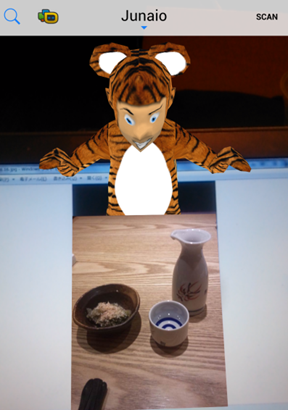
そしてCreatorでその画像をリソースとして読み込み、画像がトラッカブルとピッタリ重なるように拡大します。そして再びサーバーにアップロードして、スマートフォンのjunaioでSCANし直すと・・・、

イメージ通りになりました。\(-o-)/
恐らく、ARで重ねる画像が何もないテーブルで、酒器が3Dモデルなら完璧なのでしょうね。(デモモードのリソース数制限に注意!)
まとめ
以上、CreatorでARを編集し、junaioで表示を確認しました。
無料のデモモードの範囲でも、名刺の裏面に表示させる程度のARは作れそうです。(但し無料サービス終了の可能性はありますが。)
もしリソースの制限や、QRコード読み取りの手間が気に入らないのであれば、ライセンスを購入しましょう。
次回は名刺に入れるARマーカーを含め、名刺のデザインと発注までをレポートします。


Pingback: プロブロガーになる前に準備しておきたいものと独立後の手続き一覧