AR入セカンド名刺の、作成レポートの第2回です。
今回はARマーカーやQRコードの作成も含め、Adobe IllustratorやMS Officeを使って名刺をデザインし、ネット通販形式の印刷屋さんに発注するまでをレポートします。
はじめに
前回はCreatorというAR作成ツールとjunaioというARブラウザを試し、AR入り名刺が実現可能なことを確認しました。
今回は、ARマーカーも含め、名刺をデザインしていきます。3Dはちょっと離れ、2Dでの作業になります。
本稿の読者としては、オリジナルデザインの名刺を発注したことがない方を想定しています。デザイナさんなど、本業の方にとっては拙い内容ですので読み飛ばし下さい。
ARには関心なくても、オリジナルのセカンド名刺を「プリンタでなく印刷屋に発注して作りたい」と思われている方にも参考になる内容かと思います。
オリジナル名刺の作成と発注はご存知で、ARマーカーとQRコードのみについて参考にしたい方は「裏面のデザイン」の節だけをご覧ください。
原稿を作成するアプリについて
名刺のデザイン、原稿の作成にはAdobe Illustrator、あるいはMS Officeを使います。
私はだいぶ前に購入したIllustrator CS5を使用しています。最新のIllustrator CCとは使い方が異なる部分もあるでしょうし、また私自身Illustratorの利用に精通していません。従って、Illustratorの詳細な使い方のレポートは致しませんので、他のサイトをご参照下さい。
また私は、MS Officeで作成したデータで名刺を発注した経験がありません。MS Officeで原稿を作成する場合についてもコメントいたしますが、経験に基づいた注意点等は挙げられませんので、ご了承下さい。
Adobe Illustrator
有名なベクトルグラフィックソフトです。名刺の原稿の作成に使います。
私は前述のとおりCS5を使っていますが、新たに入手する場合はオンラインでIllustrator CCを入手することになります。
名刺のデザインだけのためにライセンスを購入することはあまり経済的ではありませんが、「アドビダウンロード」のページからは無料期間のある体験版をダウンロードすることができます。
名刺くらいなら無料期間中に作ってしまえばよさそうですが、慣れていない方にとっては、Illustratorの使い勝手はなかなか手強いです。
Officeアプリ
Illustratorを試してみて、難しそうであれば、慣れているMS Word、PowerPoint等のOfficeアプリで原稿を作成するという手があります。発注先は、それらのデータを入稿できる印刷屋にします。
しかしこれらのアプリにはjpeg、pngなどのラスタグラフィク(ビットマップグラフィック)を貼り付けることになりますので、貼り付けたイメージの印刷仕上がりが劣ることが考えられます。QRコードの読み取りは実験しながら進めることをおすすめします。(色合いが微妙でさえなければ、読み取りは可能だと思います。)
発注先の決定
ツールが決まったら、発注先の印刷屋を探します。
本稿では特定の印刷屋を紹介することはしませんが、ネット通販形式の印刷屋を想定してレポートします。(もしオフラインで知っている印刷屋がある場合は、そこで聞いてみるのが確実かと思います。)
ネット検索で「格安 名刺」、あるいは「格安 名刺 Office入稿」などの検索ワードを使うと、結構な数の印刷屋さんがヒットします。あるいは印刷についても書き込みのある、ネットショップの口コミサイト等で調べるとより安心でしょう。
ご参考までに、私の利用したことのあるところでは、片面カラー、片面モノクロで100枚500円くらいです。配送料のほうが高く付きますので、お仲間と一緒に発注するのがよろしいかと思います。
データ入稿の注意点
オリジナルデータを送信して発注することを、「データ入稿」あるいは「データ注文」というようです。
発注先の目安がつきましたら、その会社のホームページにて使おうとしているアプリのデータで発注できるか確認します。
さらに、利用するアプリに対応した「データ入稿の注意」あるいは「Office入稿の注意」を熟読します。
そして、各アプリケーション用のテンプレートがありますので、それをダウンロードします。
Illustratorの場合
Illustratorの場合は、おおよそ以下のような注意書きがあります。
- カラーモードはCMYKにしてね。
- トンボをつけてね。
- フォントはアウトライン化してね。
1点目と2点目は、印刷屋のテンプレートを使いさえすれば心配ありません。(モノクロの場合、Kのみにする、という注意がある場合があります。)
MS Officeの場合
MS Officeの場合は、以下の様な注意書きがあります。
- フォントは埋め込みしてね。
- 色味が変わります。(RGB→CMYKのため)
- ワードアートはうまくいかないかも。
- 対応可能なOfficeアプリと、そのバージョンに注意。
共通の注意点
Illustrator、Officeとも、以下の様な注意点は共通しています。
- 欠けて欲しくない文字は、端より3mmほど内側にしてね。(切り落としはズレますよ。)
- 塗りや背景画像は塗り足ししてね。(切り落としがズレてもいいように、名刺サイズより3mmほど広く塗ってね。)
- 画像を入れる場合は350dpi程度にしてね。さもないと汚くなるよ。
- 細すぎる線(0.25pt以下)は印刷されません。
実際には印刷屋によって異なりますので、くれぐれも発注する印刷屋のホームページの注意書きを熟読してください。
名刺のデザイン
注意点を把握したら、実際にデザインに入ります。ダウンロードしたテンプレートをそれぞれのアプリで開きます。
内容に関して
本稿では、仮に表面が普通の名刺、裏面がARマーカーとQRコードとして解説します。
資格を沢山お持ちの方、特許を沢山お持ちの方は、それらを裏面にびっしり書きたいかもしれません。本稿ではQRコードを入れる前提ですので、それらはQRコードの飛び先のサイトに置く、という手があります。
実際にアクセスしてくださる方は一部かもしれませんが、名刺に書く情報量が少なくて済みますので、デザインはスッキリします。
それに名刺を刷り直しせずに、情報を更新することが出来ます。
表面のデザイン
名刺のデザインに関しては、説明しているサイトや見本は多々ありますのでそちらをご参照下さい。
とどのつまりは個人のセンスなんですが、私の思いつく範囲でポイントを挙げさせていただきます。
- フォントにこだわる。(明朝→固い職業、丸ゴチ→やわらかい、Officeの場合は利用可能なフォントに注意。)
- フォントを乱用しない。(固いイメージ、やわらかいイメージが混在する。)
- 余白はたっぷり目に。
- 紙は縦か横か?文字は縦書きか横書きか?
余談ですが、紙が横向きで文字は縦書き、という名刺を、私は見たことがありません。チャレンジしてみてはいかがでしょうか?
色に関して
この稿はIllustratorを使う方向けです。
カラーの場合は、ディスプレイと紙では、色味がどうしても違ってきます。(もしどうしてもこだわるのなら、インクメーカーを調べて、色見本帳を入手して、CMYK値を調べて、ということになるでしょう。)
また黒に関して「K100%だけでなく、CMYを適当に混ぜてリッチブラックにすると深い黒になる」という記述をよく見ます。
そこで実際にK100%のみの文字と、リッチブラックの文字、両方を使って名刺を発注し、刷り上がり比較してみました。するとリッチブラックの文字は、背景の色のせいかもしれませんが、周りがオレンジ色に滲んで見えました。
私の印象では、黒の深さも含め、K100%のみで十分です。
裏面のデザイン
裏面にはARマーカーとQRコードを入れます。
ARマーカーの意匠を考える
前回レポートしましたように、Creatorに読み込んで星が2つ以上の画像であればマーカーとして適切です。但し350dpi程度にするのであれば、名刺裏面フルサイズの画像の場合(切れないように3mmマージンをとって、85×49mmとして)1170×675ドットくらいのサイズが必要になります。
また、マーカーの意匠とARの意匠を合わせ、尚且つARで3Dモデルを用いる場合には、意図している意匠の3Dモデルが実現可能か先に検討しておいたほうが良いかもしれません。
私の場合は、WEBベースのARができたときにはそれに乗り換えることも鑑みて、オリジナルのARマーカーを作成することにしました。そしてARに関しては後からデータを差し替えれば良いと考え、マーカーはとりあえず屋号にちなんだ雀にでもしておこうと考えました。結果、前回の冒頭に示した名刺になり、一部の人からは「なんでスズメから花が生えているの?」と言われています。
ARマーカーの作成
手持ちの画像をマーカーにされる方は、Creatorで星が2つ以上になることと解像度は十分かを確認して、この項はスキップして下さい。
ARToolKitのマーカーはどんな感じか調べると、黒の外枠の中に、対称にならないようなモノクロの認識領域です。いろいろのパターンを見て、枠と認識領域の比が1:5:1になるようにしました。
そしてIllustoratorで以下のように作成しました。
- 枠をパスで作成する。
- 著作権に関して、問題のない適当な写真(著作者表記なし、加工可能)を探す。(おすすめ→「Find CC」。もちろんご自身が撮影した写真であれば問題ありません。)
- 写真をライブトレースでベクトルにし、パスを削除したりアンカーを動かしたりしてシンプルにする。
- 枠の中に、配置する。
作成した結果が、ブログタイトル左側のシンボルです。モノクロと枠の具合が、屋号に対する紋(キッコーマンとかヤマサとかのあれ)に合っているので、ブログタイトルとfaviconにもしました。
Officeの場合も図形を駆使してできなくはないと思います。枠が図形、認識領域はビットマップグラフィック(dpiを気にして)でもよいかと思います。
作成後にCreatorに読み込み、星が2つ以上であることを確認します。
QRコードの作成
15mm☓15mmのQRコードにする場合、350dpiでは207☓207ドットになります。Officeの場合、Creatorの出力するQRコードを貼り付けて縮小しても十分かと思います。
Illustratorの場合はQRコードのベクトルデータが欲しくなります。
その場合は、Creatorの出力するQRコードを通常の読み取りアプリで一端読み取り、URLの文字列をコピーします。そしてその文字列を、EPSのQRコードに変換してくれるWEBサービスで変換します。私は、オレラボ。by 778さんの「印刷用のQRコードを作る君」を利用させて頂きました。QRコードのパターンは変わりますが、問題ありません。
EPSを開いてパスをコピペすれば、色をつけたり、縮小・回転も自由自在です。
QRコードの読み取り精度は、サイズ、画像の精細さ(ビットマップの場合)、色の濃淡の差(カラーの場合)、によりますので、特にビットマップやカラーの場合は印刷して複数回読み取り、読み取り精度を確認します。
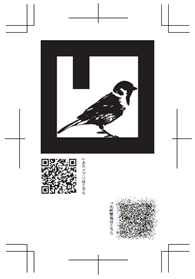
ARマーカーとQRコードの配置
ARマーカーとQRコードを配置します。
私の場合は以下のようになりました。

QRコードの周りにはある程度空白が必要ですので、文字が隣接しすぎないように注意します。
右下のぼかしは名刺情報へのURLを示したQRコードです。2つのQRコードを並べてしまうと、読み取りアプリで一つのQRコードだけを捉えることが難しくなってしまいそうなので、離して配置しています。(junaioで、一般のURLのQRコードを読み取った場合は、組み込まれているブラウザでそのページが表示されます。)
この名刺情報のページには、名刺の情報と追加情報(資格など)が記してあります。個人情報ですので、セキュアである必要があります。もし同様のQRコードを入れる場合は、くれぐれもGoogle等のクローラーに見つけられないようご注意下さい。(私はGETメソッドのクエリーが合っていれば、見られるようにしてあります。)
反省点
私の「いずれWEBベースのARの技術が簡単になれば切り替える」という観点からすると、ARへのQRコードをCreatorの出力するURLそのままにしたのは失敗でした。
一旦自分のサイトのURLに飛ばしてからCreatorの出力するURL、「http://dev.junaio.com/~」にリダイレクトするようにすればよかった、と反省しております。
名刺の発注
名刺の発注の前に、もう一度「データ入稿の注意」と照らしあわせて、データを確認しましょう。不具合があっても印刷屋が指摘してくれるかもしれませんが、納品は遅れてしまいます。
Illustratorの場合
「フォントをアウトライン化する」のですが、以下の用な手順を踏みます。
- アウトライン化せずに稿を完成させ、保存
- 保存したaiファイルをコピーし、名前を適当に変える。
- そのファイルを開き、アウトライン化してから保存する。そのファイルで発注する。
一端アウトラン化してしまうと修正が難しいのが、この理由です。
発注と到着
発注は印刷屋のページの指定する方法で行いますが、大抵の場合はメールかフォームだと思います。早いところは、午前中に注文と入金、入金確認後即印刷、午後発送、翌日到着です。
まとめ
オリジナル名刺の作成方法と、ARマーカー、QRコードの作成についてレポートしました。
デザインに凝らないのであれば、案外簡単に作成できます。文字とパーツを並べるだけですから。
セカンド名刺を作ろうと検討されている方は、ぜひオリジナル名刺にチャレンジしてみてください。
次回は3Dモデルの作成、ではなく、「フリーのモデルを探してAR用に修正」するお手軽な方法をレポートします。