AR入りセカンド名刺の、作成レポートの第3回です。
本稿では、お手軽に、フリーの3Dモデルを、Blenderというフリーの3DモデリングソフトでAR用に編集する方法をレポートします。
お品書きは以下です。
- 3Dモデルのファイル形式を変更する。
- 3Dモデルを配置してジオラマを作る。
- AR用にポリゴン数を削減する。
はじめに
前回、名刺のデザインを作成して印刷屋に発注しました。
名刺が仕上がる前に(あるいは名刺を配る前に)、ARデータを作成します。
ARデータが画像や動画であれば、マーカーの上にぴったり(あるいは3D的にちょっと起こして)配置すれば済むのですが、せっかくのARですので3Dモデルを表示させたいですよね?
しかし3Dモデリングソフトを購入し、一からモデリングをするのは大変です。
そこで本稿では、Blenderというオープンソースのソフトに、これまたフリーの3Dモデルデータを読み込み、前々回にレポートしました、CreatorというAR編集ソフトに配置する3Dモデルをお手軽に作成する方法をレポートします。
Blenderについて
本稿では、Blenderという。オープンソースの3Dモデリングソフトを使います。モデリングはしませんが、3Dモデルを配置したり、ファイル形式(フォーマット)を変換したりするのに使います。
ダウンロードとインストール
公式サイトは「http://www.blender.org」です。ここのダウンロードページより、各位のOS(Windows、Mac OSXなど)を選択してダウンロードして下さい。
インストールは、zipを解凍して適当なディレクトリに配置するか、普通にインストーラーを実行することで完了します。
本稿でのレポートについて
Blender(というより3Dモデリング)はそれこそ複雑で、私は操作の仕方のほとんどを理解していません。本稿では、目的を果たすのに必要最小限の操作法を記すにとどめます。さらに詳しく知りたい方は他のサイトをご参照下さい。
本稿では、Blenderのバージョン 2.71を使っています。また私はWindowsを使っていますので、Macの方はCtrlなどのキー名前を読み替えて下さい。
デザインを考える
フリーの3Dモデルを利用することを考えると、デザインは利用可能な3Dモデルのみを使ったものに絞られてしまいます。(それがよろしくなければ、有償購入するか、自作することになります。)
ネットで素材を探してさまよいながら、利用可能な素材と望みのデザインを鑑みることになるでしょう。
デザインのコツ
名刺を机上に置き、マーカーを地面(水平面)になぞらえるとすると、3Dモデルは上、あるいは斜め上から見て楽しい物を選択したほうが良いかと思います。
横からだとマーカーが認識できなくなってしまうので、横から見てカッコいい自動車や航空機などはカッコいいアングルから見ることができません。(マーカーを壁になぞらえるとよいかもしれませんが。)
私の場合は、割と素材があり、尚且つ上から見ることが多い草花にすることにしました。(で、マーカーとイメージが合わなくなりました。(^_^;))
素材を探す
「3D 素材 フリー」などのワードで検索すると、フリーの3D素材提供サイトへのリンク集などがヒットします。
そこから素材サイトを見てみますが、イメージに合う素材、適当なファイル形式、尚且つ利用許諾が適当な素材サイトを見つけるのは結構たいへんです。海外の怪しさ満点のサイトもあります。
またARデータをスマートフォンにダウンロードすることを考えると、精密なモデルよりもデフォルメされた、ファイルサイズの小さいモデルのほうがよいでしょう。レンダリングしてCGを作るのではないのですから。
そしてファイルの形式についてですが、Creatorで直接読み込めるファイル形式がfbx、dae、md2、obj、Blenderでインポートできるファイル形式が、fbx、dae、objに加え、ply、stl、x3dになります。(もちろんblendも利用可能です。)
3Dモデルのダウンロード
本稿では、「PLANIT 3D」というサイトのフリー素材を使ってレポートします。このページからのモデルはフリーですが、商用利用には別途契約が必要です。またモデルによっては更に利用許諾条件があります。
このサイトの「PLANTS 02」より、蓮のモデルを使ってみたいと思います。蓮のサムネイルをクリックするとzipファイル(flower24.zip)がダウンロードされます。
zipを解凍すると、「flower24.3ds」という3ds形式のファイルと、「SuirenT0.bmp」というテクスチャが格納されています。これらを適当なディレクトリに移動します。
Blenderの起動と基本操作
起動
Blenderをインストールしたディレクトリにあるblender.exeを実行し、Blenderを起動します。
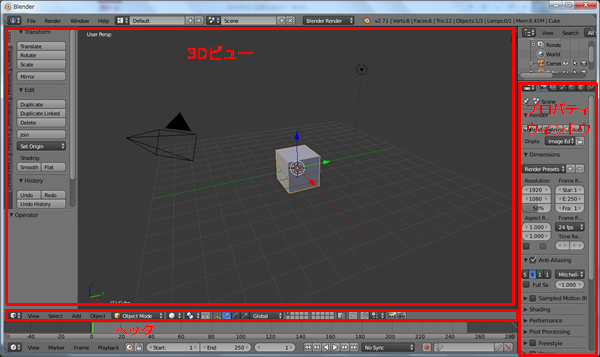
かっこいい絵が表示されますが、適当にクリックすると以下の様な初期画面になります。

初期設定
ノートPCの場合、あるいはホイールマウスを使わない場合は、以下の様な設定が必要です。
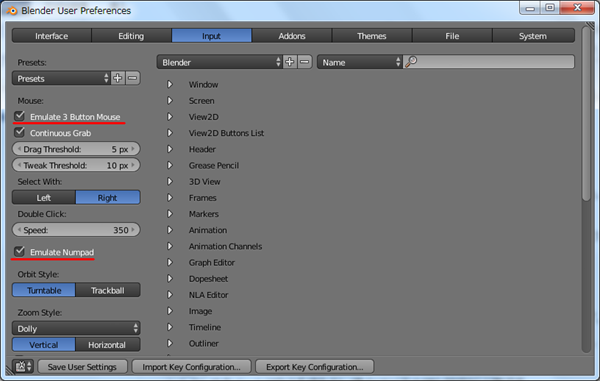
- 上部メニューより「File>User Preferences」を選択し、Blender User Preferencesダイアログを開く。

- 上部バーの「Input」をクリックして、入力に関する設定のパネルを開く。
- 左側の「Emulate 3 Button Mouse」と「Emulate Numpad」をチェックする。
- 下部の「Save User Settings」をクリックし設定を保存してから、×ボタンでダイアログと閉じる。
以上でホイールクリックの代わりに左右クリック、テンキーの代わりに普通のキーで入力できます。
基本的な操作
繰り返しになりますが、必要最小限の操作のみ記します。
変なキーを押したり、クリックしたりして画面が変わってしまうことがあります。こまめにセーブしておき、もしわからなくなったら読み込み直しましょう。尚セーブしたデータには画面情報も含まれますので、画面がおかしくなってからのセーブは危険です。
またショートカットキーの入力は、3Dビューにマウスカーソルが乗っていないと働きませんので注意が必要です。
基本
| 目的 | 操作 |
|---|---|
| セーブ | File>Save、あるいはCtrl+S |
| 名前をつけてセーブ | File>Save as、あるいはCtrl+Shift+S |
| ロード | File>Open、あるいはCtrl+O |
| 起動時に戻す | File>New、あるいはCtrl+N |
| 編集の取り消し | Ctrl+Z |
| やり直し | Ctrl+Shift+Z |
| 決定 | Enterまたは左クリック |
やり直しが「Ctrl+Y」でないので注意しましょう。
3Dビュー
| 目的 | 操作 |
|---|---|
| 視点の回転移動 | Alt+ドラッグ、あるいはテンキーの2,4,6,8 |
| 視点の平行移動 | Alt+Shift+ドラッグ、あるいはCtrl+テンキーの2,4,6,8 |
| ズームイン・ズームアウト | Ctrl+Alt+上下ドラッグ、あるいはテンキーの+,- |
| 三面図との切り替え | ヘッダより、View>Toggle Quad View、あるいはCtrl+Alt+Q |
オブジェクトの操作
| 目的 | 操作 |
|---|---|
| オブジェクトの選択 | オブジェクトを右クリック、追加選択はShift+右クリック |
| 未選択と全選択の切り替え | ヘッダのメニューよりSelect>(De)select all、あるいはA |
| オブジェクトの削除 | ヘッダのメニューよりObject>Delete、X、またはDelete |
| オブジェクトの移動、回転、拡大・縮小 | ヘッダの3Dマニピュレーターより選択し、ハンドルをドラッグ。Ctrlを押下すると適当なステップにスナップされる。ショートカットはそれぞれ、G、R、S |
| オブジェクトのコピー、ペースト | Ctrl+C、Ctrl+V |
| オブジェクトの結合 | ヘッダのメニューよりObject>Join、あるいはCtrl+J |
オブジェクトの選択を取り消すときも「A」になります。
初期オブジェクトの削除
作業を始める前に、初期オブジェクトをすべて削除します。
今現在、画面中央の立方体がオレンジ色の線に囲まれていて、選択されている状態です。
3Dビューにマウスカーソルを乗せ、Aを押すと未選択状態になり、オレンジ色の線がなくなります。
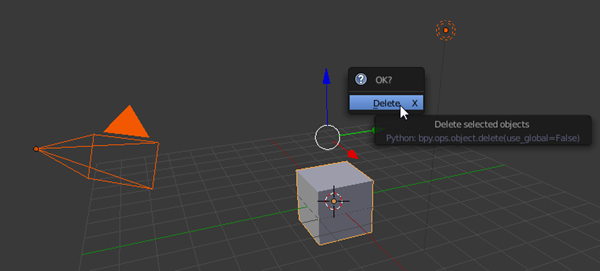
更にAを押すと、立方体の他に、カメラ(手前左の箱)、光源(右上の丸いもの)もオレンジの選択された状態になります。

これらを削除するためにXを押します。確認のボックスが表示されますので、Enterを押します。
すべてが消えてスッキリしました。
モデルのファイル形式の変更
最初に、ダウンロードした3Dモデルを読み込み、Creatorが読み込み可能な形式で出力してみます。
モデルのインポート
上部メニューより「File>Import>3D Studio (.3ds)」を選択します。最後の選択肢はダウンロードしたファイルに合わせて選択して下さい。
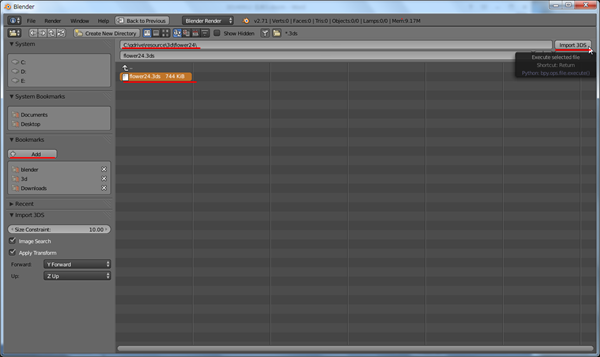
するとImport画面が開きます。

パネル上部のテキストエリアにパスを入力したり、その下のファイル表示領域でディレクトリを上ったり下ったりして、ダウンロードしたファイルのあるディレクトリを表示します。
その際、よく使うディレクトリ(素材格納ディレクトリなど)を表示しておき、左パネルの「Bookmarks」にある「Add」ボタンをクリックしてブックマークしておくと、後々便利になります。
ディレクトリを表示したら、モデルのファイル(Flower24.3ds)をクリックして選択し、右上の「Import 3DS」をクリックしてモデルをインポートします。
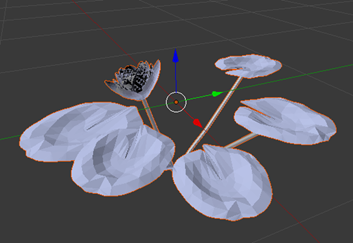
各ビューの中央に小さくなにか表示されています。Ctrl+Alt+上ドラッグしてズームインすると、確かに蓮が読み込まれています。

モデルの見え方の変更
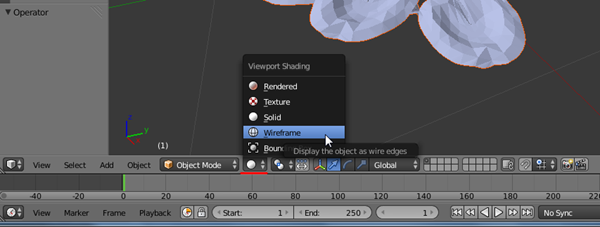
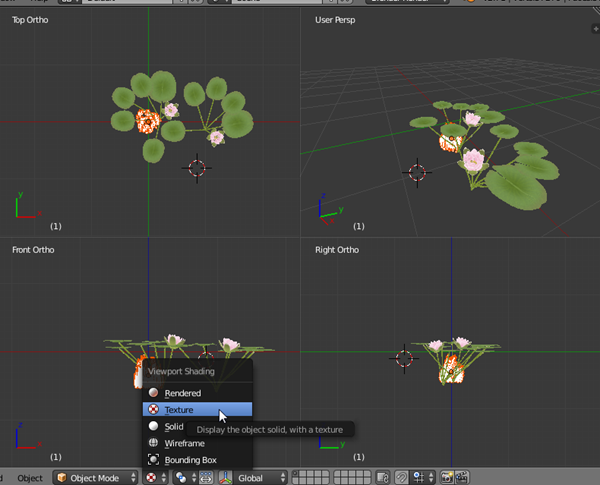
モデルの見え方は、ヘッダの真ん中らへんにある、現在球が表示されているボックス(Viewport Shading)をクリックすると変更できます。

現在は「Solid」(ソリッド)表示です。「Wireframe」を選択するとワイヤーフレームに、「Texture」を選択すると、テクスチャが貼られた表示になります。光源がないので「Rendered」は真っ暗です。
視点の操作
ここで、視点を変えてみましょう。
Alt+ドラッグでオブジェクトを中心に視点が回ります。Alt+Shift+ドラッグで視点が平行移動します。ズームイン・ズームアウトは前述のとおりです。
モデルの見え方をWireframe、Solid、Textureと変えて視点を移動してみると、表示の重い軽いがよく分かるかと思います。
モデルのエクスポート
Creatorに読み込めるファイル形式を指定して、モデルをエクスポートします。
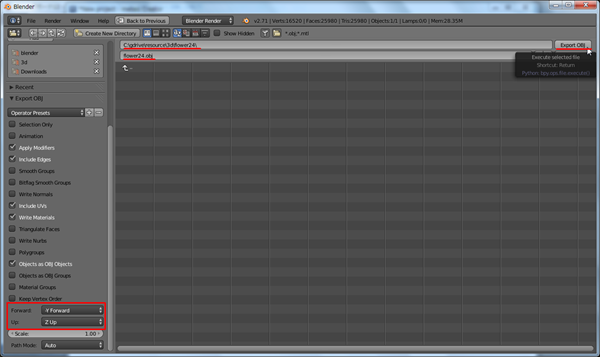
メニューより「File>Export>Wavefront (.obj)」を選択すると、Export画面が表示されます。

ここでディレクトリを選択し、ファイル名を入力します。(元ファイルと同じディレクトリで良いでしょう。)
ここでエクスポートする前に、左パネルの下の方にあるForwardを「-Z Forward」から「Y Forward」に変えます。その下のUpが「Z Up」になりますので、そのままにします。
こう設定することで、Creatorにモデルを読み込んだときに、Creatorのフロントビューの視点の方向がBlenderの緑の矢印(Y方向)に一致します。
以上はARマーカーを地面に見立てる場合ですが、もし壁に見立てる場合はUpに正面にしたい方向を指定します。
もちろんそのままエクスポートして、Creatorで回転させてもかまいません。
名前とオプションが決まったら、右の「Export OBJ」ボタンをクリックしてエクスポートします。指定したディレクトリにobjファイルとmtlファイルが作成されます。
Creatorに読み込む
作成したobjファイルをCreatorに読み込み、拡大すると以下のようになりました。

ファイル形式の変更が目的ですので、Blenderではセーブせずに終了してかまいません。
モデルの簡単な構成
次に、Blender上で複数のモデルを配置して、ジオラマを作成してみたいと思います。
前述の素材のページ「PLANTS 02」の、蓮の隣に水草(aq11.zip)がありますので、これをダウンロードし、幾つかの蓮と水草を配置して蓮池のイメージを作成してみたいと思います。
水草を(aq11.zip)ダウンロードして解凍し、適当なディレクトリに移動しておきます。
ここで一点。読み進めて頂くとお分かり頂けますが、この水草では追加操作が必要で、またレンダリングの結果がいまいちです。
さらに、このデータのLicense Agreementには「(レンダリングした)イメージ」のみ無制限に利用化」とあります。ARがこれに該当するかどうかは分かりません。(連続したイメージと見るか、モデル的なものなのか。)本稿では説明画像に利用しますが、実際に本稿の内容と同じものを名刺等ARに利用する場合は3D PLANITさんにお問い合わせ頂くのが確実です。
ですので、面倒でしたら水草はダウンロードせずに、その部分は読むだけにいして頂いてもよろしいかと思います。
三面図+1の表示
Blenderを起動して前述のとおり立方体とカメラ、光源を削除します(A, A, X, Enter)。
そして前述のとおり、蓮のモデル(Flower24.3ds)をインポート(「File>Import>3D Studio (.3ds)」)して、視点を見やすい大きさまで拡大します(+またはCtrl+Alt+上下ドラッグ)。
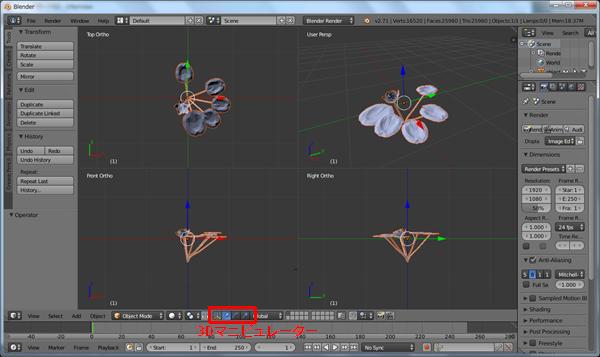
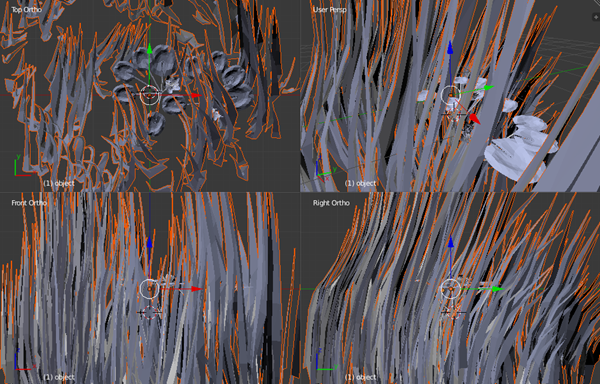
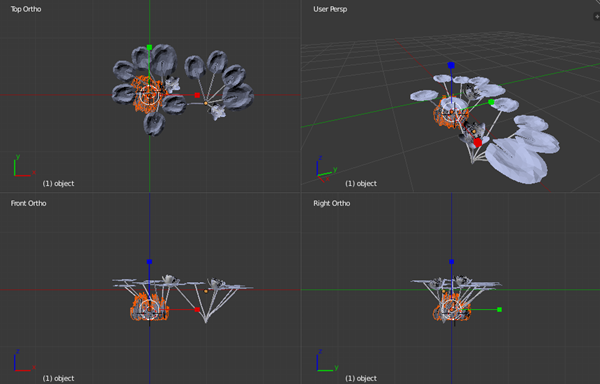
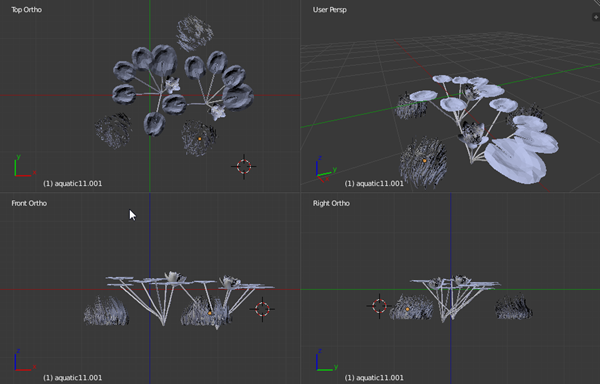
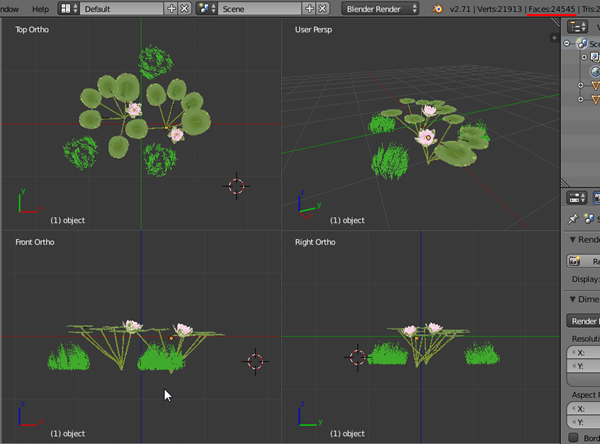
ここで、Clrl+Alt+Qを押します。すると3Dビューが4分割され、三面図+ユーザービューになります。

ユーザービュー(右上)での視点の移動は前述のとおりです。
その他の三面図では、視点の平衡移動(Alt+Shift+ドラッグ、あるいはCtrl+テンキーの2,4,6,8)、および、ズームイン・ズームアウト(Ctrl+Alt+上下ドラッグ、あるいはテンキーの+,-)が可能です。ショートカットキーで入力するときは、視点を変えたいビューにマウスカーソルを乗せて下さい。
ユーザービューのみと、三面図+1は、Clrl+Alt+Qで切り替えることができます。三面図すべてのズームを揃えたいときは、ユーザービューのみで調節してから三面図+1に切り替えるとよいでしょう。
オブジェクトのコピペ
蓮を2つ配置したいと思いますので、オブジェクトをコピペします。蓮が選択されている状態で、Ctrl+C、Crtl+Vを押下します。一般のアプリと同じですが、マウスカーソルは3Dビューの上でないと効きません。


画面が変わらないのでわかりにくいですが、画面上辺にインフォメーションが表示されます。
コピペ終了後は、2つの蓮のモデルが重なっており、ペーストされた、2つめの蓮が選択されている状態です。
オブジェクトの操作
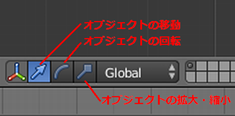
オブジェクトの操作は、ヘッダの真ん中ら辺にある3Dマニピュレーターで行います。

上図に示す3つのボタンをクリックすると、オブジェクトの周りにハンドルが表示されます。それらのハンドルをドラッグすると、Creatorと同様に、その方向にオブジェクトが変化します。
中心の白い円は、任意の方向に操作ができます。特に拡大縮小の場合、ハンドルを操作するとその方向にのみ拡大縮小がなされますので、白い円をドラッグしてサイズを調節します。
またCtrlを押しながらドラッグすると、適当な単位で変化量がスナップします。
蓮の配置
3Dマニピュレーターより をクリックして移動ができるようにし、左上のTop Ortho、または左下のFront Orthoで赤い矢印を右方向にドラッグします。
をクリックして移動ができるようにし、左上のTop Ortho、または左下のFront Orthoで赤い矢印を右方向にドラッグします。
明るい線で表示されている10グリッド目までx方向に動かします。ヘッダに「D:」と移動距離が表示されるので、1.0に近くなったときにCtrlを押すとグリッドにスナップします。

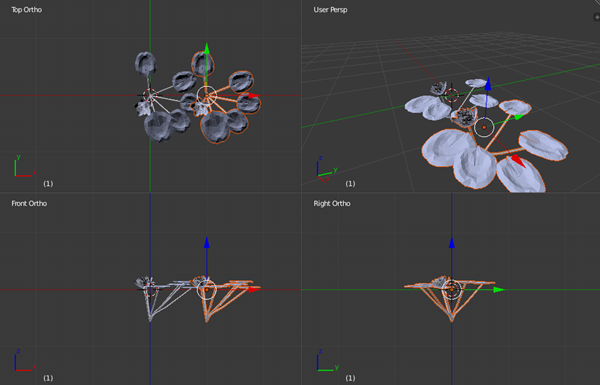
こんな感じです。
しかし2つの蓮が同じようにならんでいるのは不自然ですね。左の蓮を回転します。
左の蓮を右クリックで選択状態にした後に、3Dマニピュレーターから をクリックして回転できるようにし、青いハンドルをドラッグして回転させます。
をクリックして回転できるようにし、青いハンドルをドラッグして回転させます。
フロントビューやライトビューでは、直線ではなく円を描くようにドラッグするとうまくいきます。Ctrlを押すと5度ごとにスナップします。
ヘッダの「Rot:」の表示を見ながら-75度回転させました。
蓮をもう少しくっつけましょう。
再び をクリックして移動モードにし、左上のTop Orthoで白い丸を右下方向にドラッグします。ヘッダの表示で「Dx:0.2 Dy:-0.1」程度まで移動します。
をクリックして移動モードにし、左上のTop Orthoで白い丸を右下方向にドラッグします。ヘッダの表示で「Dx:0.2 Dy:-0.1」程度まで移動します。

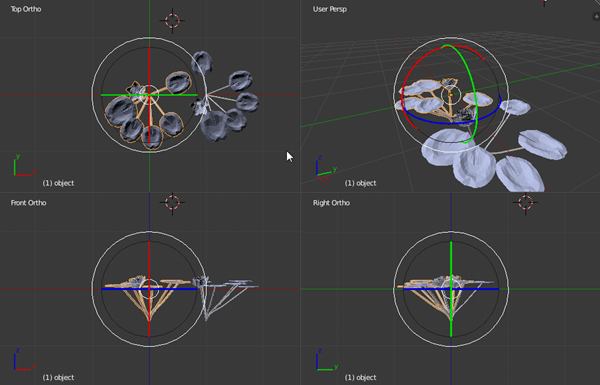
こうなりました。
何となく、Top Orthoでの左上の部分を正面にしたいので、そうなるように2つの蓮を回転させます。
2つの蓮を選択するには、Aを2回押して全選択してもよいですが、ここでは追加選択をしてみます。
いずれのビューからでも、右の蓮をShift+右クリックすると、周りが薄いオレンジで囲われて選択状態になります。
そして をクリックしてから青のハンドルをドラッグし、2つの蓮を160度回転させました。
をクリックしてから青のハンドルをドラッグし、2つの蓮を160度回転させました。

Front Orthoを見ると何となく高低差が欲しいですね。
右の蓮を水平面ギリギリまで-0.03ほど移動し、左の蓮を逆に0.03ほど移動しました。
以上で蓮の配置は完了です。
水草のインポート
次に水草(aqua11.3ds)を、蓮と同様にインポートします。すると・・・、

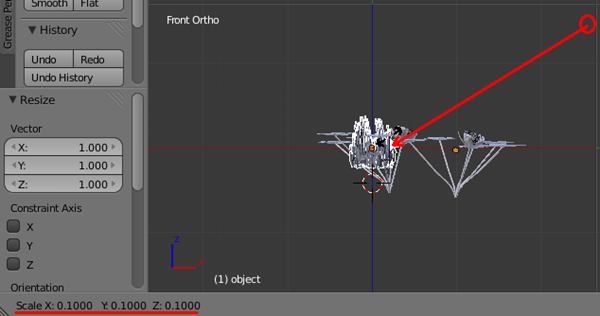
水草デカすぎ。。。
各方向とも同じ割合で縮小したいのですが、小さい白丸を中心方向にドラッグするのは操作しにくいです。
そこでマウスカーソルをどれかのビューの角に持って行き、Sを押下します。

すると水草の周りが白くなりますので、そこでマウスカーソルを中心に近づけると水草が小さくなっていきます。
ヘッダ右のScaleの表示を確認しながら、とりあえず0.08倍くらいにします。Enterか左クリックで確定すると、水草の周りがオレンジに戻ります。
(あまりにもデカすぎる、あるいは小さすぎる場合は、インポートするときに倍率を指定するという方法もあります。)
そして、水草の根と左の蓮の根が同じくらいになるように、水草を下方向に-0.34くらい移動します。
マテリアルの設定
ここでまたトラブル発生です。
Viewport ShadingをTextureにしたところ、水草にテクスチャが反映されず、真っ白です。

そういえばzipを解凍したときに画像ファイルはありませんでした。まあきれいなテクスチャが必要、というほどでもないので、緑色のマテリアルをつけることにします。マテリアルとは、色や光沢等の質感のことです。

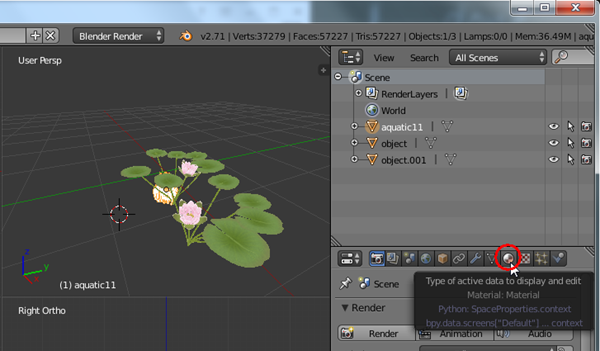
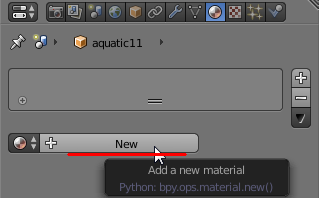
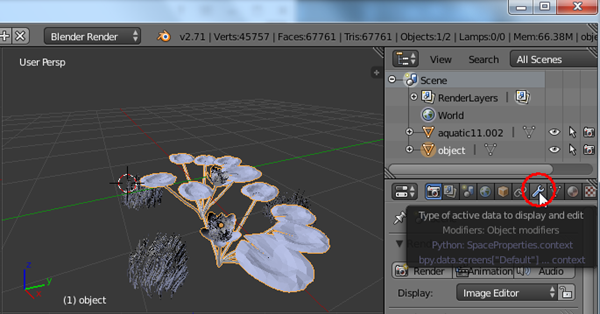
プロパティ・ウィンドウのツールバーにある をクリックします。(ツールバーのアイコンが少ない場合は、水草を右クリックで選択しなおして下さい。)するとプロパティ・ウィンドウがマテリアルのプロパティに変わります。
をクリックします。(ツールバーのアイコンが少ない場合は、水草を右クリックで選択しなおして下さい。)するとプロパティ・ウィンドウがマテリアルのプロパティに変わります。

ツールバーのちょっとしたの「New」をクリックします。すると、「New」の表示と、その上のリストに、マテリアルの名前が「Material.001」と表示されます。名前を変えたい場合は、「New」だったところの文字をクリックすると編集ができるようになります。
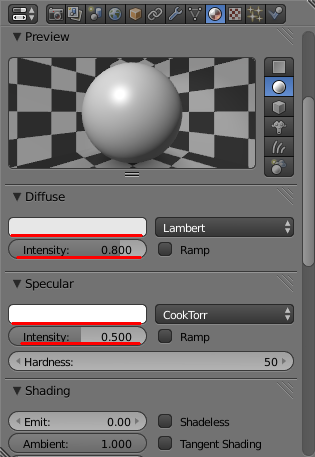
マテリアルを追加すると、その下にマテリアルのプロパティが表示され、設定できるようになります。画面が小さい場合は右にスクロールバーも追加されますので、適当な位置までスクロールします。

Previewの下のDiffuseが拡散光(素材の色)、Specularが反射光です。左上のグレーあるいは白の四角が色、その下のIntensityが反射率(明るさ)です。右のリストを変えると質感が変わるようですが、詳細はわかっていません。(^_^;)
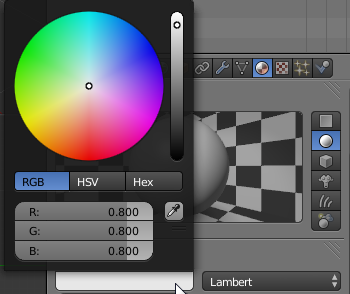
Diffuseの色を緑にしましょう。グレーのボックスをクリックします。すると、下のような色の設定ダイアログが表示されます。

上部の色の円と明暗のバーをクリックしたり、RGBをクリックして数値を入力したり、あるいは数値の入力部を左右にドラッグすることによって値を設定できます。
緑ということで、R:0.05、G:0.40、B:0.025くらいにします。
マウスを外してしばらくするとダイアログは閉じます。
あと私は、SpecularのIntensityを0.2くらいにもしました。その他いろいろと試してみてください。
本節では選択されているオブジェクトのすべての面に同じマテリアルを設定しました。Edit Modeにして、個々の面を選択してマテリアルを設定することも可能です。(面倒なので、私はやりたくありません。。。)
水草の配置
水草の配置に戻ります。
まず、なんとなくボリュームが欲しいので、X方向(赤いハンドル)とY方向(緑のハンドル)に1.6倍ほど拡大しました。

続いて水草をコピペし、適当に移動、回転して配置します。

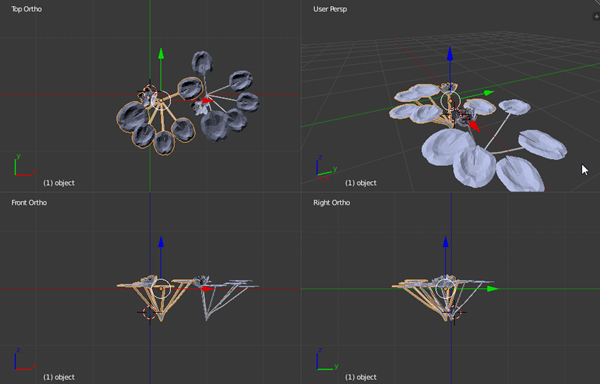
水草を3つまで配置し、上のようになりました。
ここで一端セーブしておきましょう。メニューより「File>Save as」を選択(あるいはCtrl+Shift+S)し、開いた画面よりエクスポートと同様にディレクトリ、ファイル名を選択しセーブします。
モデルのダイエット
構成したモデルをすべて選択し、エクスポートすれば良いのですが、ここまでモデルを配置するとCreatorに読み込む前に、モデルのポリゴン数を削減する、ダイエットが必要になります。(ダイエットの本来の意味からすると変な表現ですが。)
現状の確認
とりあえずモデルをエクスポートして、現状を確認してみます。(この節もトライアルせずに、お読みいただくだけでかまいません。)
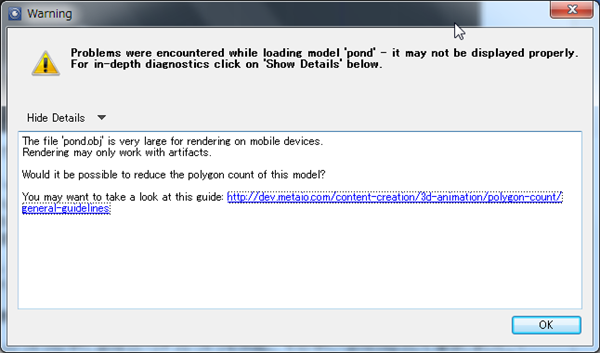
モデルをobj形式でエクスポートし、Creatorに読み込むと以下の様な警告のダイアログが表示されます。

表示されたリンクをクリックすると詳細なベンチマークのグラフが掲載されているページにジャンプします。そこのグラフを眺めると、Androidでは25000ポリゴン以下くらいがよいのでしょうかね。
現在のポリゴン数の確認
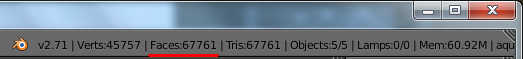
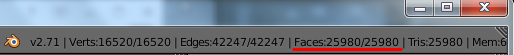
現在のポリゴン数(面の数)は、Blenderの右上に表示されています。

現在は約68000ポリゴンです。これを25000を目標にダイエットします。
次に蓮と水草それぞれのポリゴン数を確認しましょう。
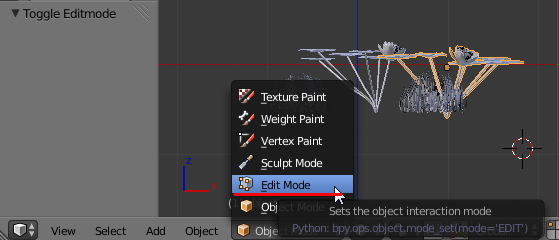
まず蓮を一つ右クリックで選択し、ヘッダの「Object Mode」と表示されているところをクリックしてリストから「Edit Mode」を選択します。

すると、右上の部分の表示が変わり、蓮一つのポリゴン数が約26000であることが分かります。(蓮一つが調度良いくらいでしたね。)

一端Object Modeに戻し、水草一つを選択して再びEdit Modeにすると、水草一つのポリゴン数が約5000であることが分かります。
Edit Modeは、本来は面や頂点の単位で選択してモデリングなどを行うモードです。本稿ではモデリングに関するEdit Modeの解説は致しませんので、確認する度にObject Modeに戻しておいて下さい。
ダイエット計画
全体の目標が25000ポリゴンなので、蓮2つを15000、水草3つを10000にすることを目標にします。
最初からジオラマのイメージが具体的なのであれば、最初に蓮一つのポリゴン数、水草一つのポリゴン数を確認し、以下のポリゴン数の削減を行ってからコピペ、配置をしたほうが早いのかもしれません。
しかし私はモデルを見ながら感覚で数を決定するタイプですので。
モデルの結合
ダイエット目標に合わせて、蓮2つを一つのモデルに、水草3つを一つのモデルに結合します。
Object Modeであることを確認してから、水草を右クリック、2つ目以降をShift+右クリックで、水草すべてを選択します。そしてCtrl+Jを押下すると、オブジェクトが結合され、3つの水草ともオレンジで囲まれるようになります。
蓮も同様に2つとも選択し、Ctrl+Jで一つのオブジェクトに結合します。
ポリゴン数の削減
まず蓮のポリゴン数を削減します。

結合した蓮が選択された状態で、画面右のプロパティ・ウィンドウ上辺のツールバーより をクリックします。するとプロパティ・ウィンドウが、Modifierを操作するモードになります。
をクリックします。するとプロパティ・ウィンドウが、Modifierを操作するモードになります。

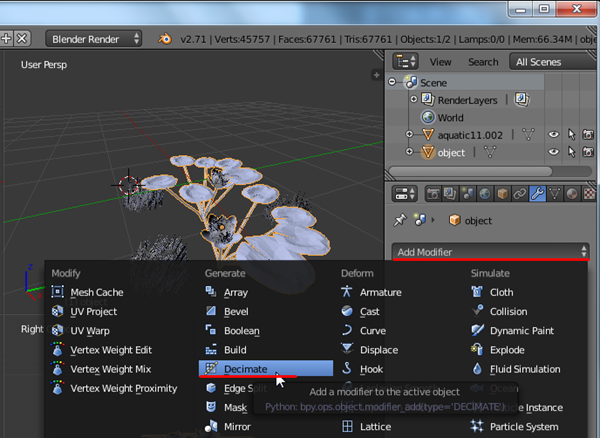
ツールバーの少し下の、「Add Modifier」をクリックするとModifierのリストが表示されます。その中からDecimateをクリックします。するとDecimateのプロパティが表示されます。

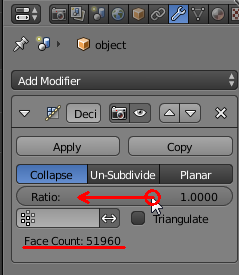
ここで、「Ratio」の上を、右から左へドラックし、値を減らしていくとポリゴン数が減っていきます。ポリゴン数は下の「Face Count」で確認できますので、目標の15000まで減らしていきます。
Ratioが0.3くらいで、Face Countが15000強になりました。
水草も同様に選択し、プロパティ・ウィンドウより「Add Modifier>Decimate」でDecimateを追加してポリゴン数を減らしましょう。
こちらは、Ratioが0.6くらいで、Face Countが10000弱になりました。
確認とエクスポート
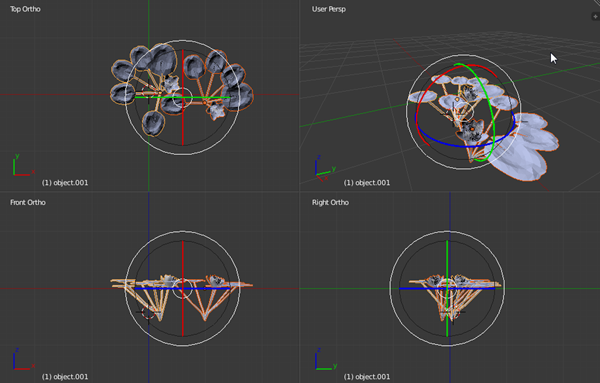
Viewport ShadingをTextureにして表示を確認しました。ポリゴン数も25000弱になっています。
Aを必要な回数押して全選択し、Top Orthoで見ておおよそ中央に移動しています。

問題がないようでしたら、obj形式でエクスポートします。(「File>Export>Wavefront (.obj)」、Forwardを「Y Forward」、Upを「Z Up」に変更。)
私は、素材のディレクトリにpondというディレクトリを作成し、その中にpond.objというファイル名で保存しました。
さらにCtrl+Shift+Sで、名前を付け直してセーブもしておきましょう。
結果と次回予告
ここまでを、Creatorにモデルを読み込み、サーバーにアップロードしてjunaio確認してみました。

水草がのっぺりしていますね。
次回にて、水底にあたる画像と、水面に当たる画像を組み合わせて池の表現にチャレンジします。そこで水草は見えにくくなるはずですが。。。
まとめ
Blenderというモデリングソフトにフリーの3Dモデルを読み込み、インポート、エクスポートと、簡単なジオラマの構成を行いました。
モデルのポリゴン数が多い場合には、削減も必要になります。
次回は再びCreatorに戻り、そこでARを完成させたいと思います。