AR入り名刺をつくろう!の第4回として、AR編集ツール(Creator)に3Dモデルと幾つかのイメージを配置し、ARを完成させます。そして実際にARブラウザ(junaio)にて表示を確認します。
はじめに
前回はBlenderというフリーの3Dモデリングツールで、フリーのモデルを使ってジオラマの3Dモデルを作成しました。
今回は、その3Dモデルと、幾つかの画像を配置してARを完成させます。
第1回でご紹介いたしましたAR編集ツール、Creatorを使います。ですので、Creatorの準備ができていない方、使い方があやふやな方はまずこちらから御覧ください。
デザインイメージ
ARのデザインについてのおおよそは前回に書きました。
ここでは、これからレポートします作例のイメージを、言葉で書きたいと思います。
前回作成した、蓮池のジオラマが中心になります。
その周りに、円形に水面が広がります。水面は池の上の空と木を映しますが、半透過で蓮の根や水草が見えるようにします。
蓮と水草は、これまた円形の、ダークブラウンの水底から生えているようにします。
位置関係ですが、水面の高さが名刺の紙面と重なり、覆い隠すくらいにします。蓮と水底の高さは水面に合わせ、水底が紙面の下になるようにします。蓮の大きさはマーカーに広がるくらい、水底はマーカーが隠れるくらいにします。
水面と水底は画像で用意しますので、三次元的には円盤が2つ重なったようになります。どう頑張っても自然にはならないので、先のように大きさを極端に変えてみます。
もうひとつ、ブログやSNSへ等、自分のサイトへのリンクも画像として用意します。こちらは単に白く丸いお盆とし、水面に浮いている感じにします。
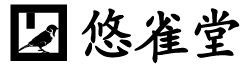
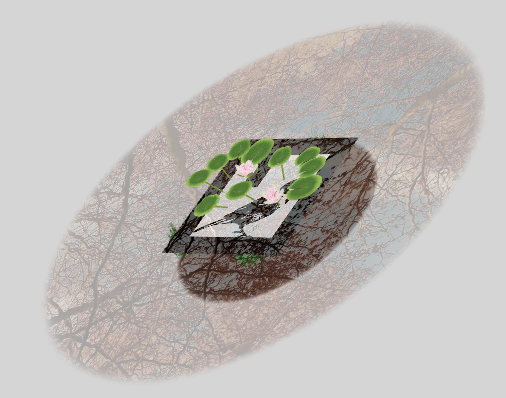
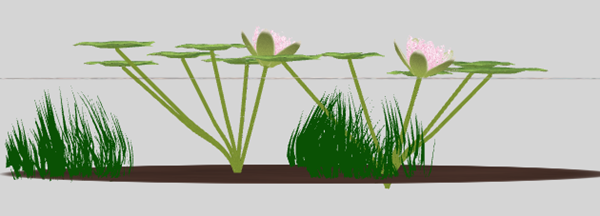
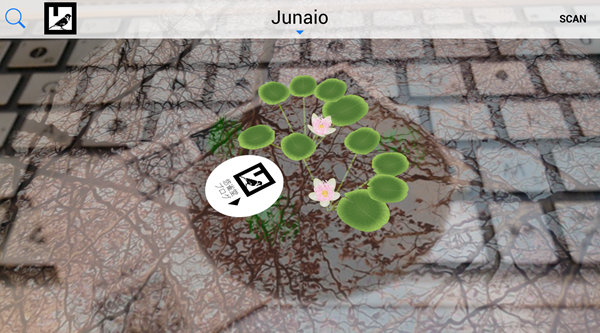
「百聞は一見に如かず」ということで完成図はこちら。

リソースの作成
リソースは、3Dモデルが一つと画像が3つです。
3Dモデル
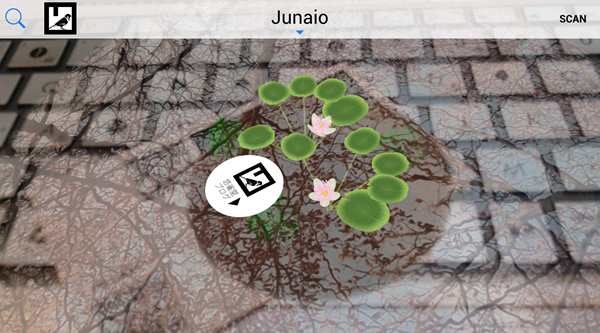
まず前回作成した池のジオラマのモデル(pond.obj)です。

このモデルの配布は利用許諾上できませんので、各位前回のチュートリアルを実行してご準備下さい。面倒であれば前回の「モデルのファイル形式の変更」のみを行い、蓮一つの3Dモデルをご準備下さい。
画像
画像は以下を使います。
サムネイルをクリックするとダウンロードできますのでご利用下さい。(改変、再配布等は自由です。)
| ファイル | サムネイル | |
|---|---|---|
| 水面 | surface.png |  |
| 水底 | bottom.png |  |
| リンク | link.png |  |
link.pngは見づらいですが、単に白い丸です。お手持ちのグラフィックエディタでお好きな文字や画像を追加して下さい。(以降の画面には、私が編集したイメージを使っています。)
画像の作成にはPhotoShop CS5を使っています。詳説はしませんが、簡単に作成の仕方をメモしておきます。
水面
- 画像素材サイトより、木と空の画像(改変及び再配布が自由なもの)を探してダウンロードする。
- PhotoShopに読み込み、色域選択で空と木を別レイヤーに分ける。
- 空と木のレイヤーそれぞれ適当に色相・彩度を修正する。
- 空と木のレイヤーの不透明度を下げる。(空:60%、木:25%)
- 空と木のレイヤーに、同じ円形のレイヤーマスクを適応する。
水底
- 描画色を濃いダークブラウン、背景描画色をダークブラウンにして、雲模様1のフィルタをかける。
- 円形のクリッピングマスクを適応する。
水面、水底とも、円形のマスクは、縁がグラデーションで透明になるようにします。
リンク
- 円のシェイプを作成する。
- レイヤーをコピーする。
- 上のレイヤーのシェイプを縮小する。
- 上のレイヤーの色を白に、下のレイヤーの色をグレーにする。
グレーの輪郭を書くためですが、Illustratorの方が楽ですね。
ARの編集
CreatorでARを編集します。
Creatorを起動し、最初にトラッカブル(ARマーカー)を設定します。
3Dモデルの配置
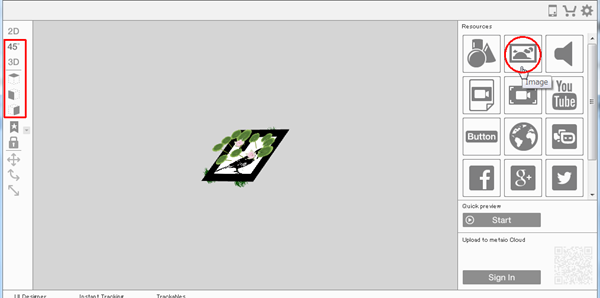
前回作成した、蓮池の3Dモデル(pond.obj)から読み込みましょう。

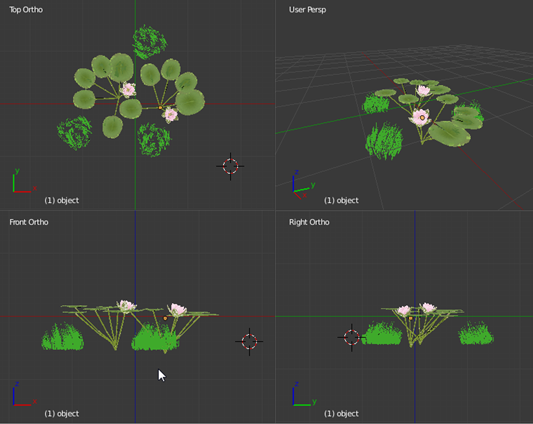
右のResourcesより3D modelをクリックするとファイル選択ダイアログが開きます。そこでpond.objを選択し、モデルを読み込みます。

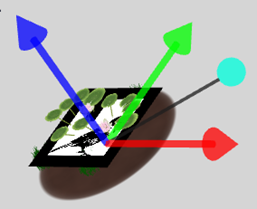
2Dビューになっていると思いますので、右下の拡大縮小ハンドルをドラッグして適当な大きさに拡大します。
2つの蓮がマーカーをはみ出すくらいにしました。そしてモデルをドラッグし、マーカーの中央になるよう移動します。

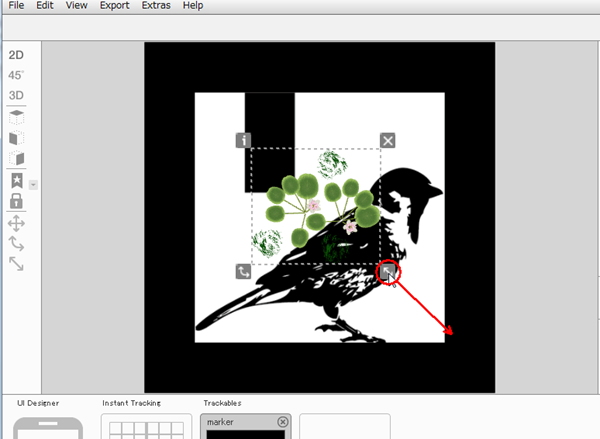
画像の配置
続いて水底と水面の画像を読み込みます。
マーカーより大分大きく配置したいのですが、2Dビューですとズームアウトできず、うまくありません。そこで左のツールバーより適当なビュー(ここでは45度ななめビュー)を選択し、名刺のサイズとARの配置を考慮して適当にズームを調整(トラックパッドではピンチアウト、ピンチイン)します。

右のResourcesよりImageをクリックするとファイル読み込みのダイアログが開きますので、まず水底の画像(botton.png)を選択します。


最初に拡大・縮小ツールでマーカーの角がかろうじて見えるくらいに拡大し、その次に移動ツールで下方に移動します。厳密な上下位置は後で調整しますので今はテキトーでかまいません。
このとき、Creatorでは水底の上にマーカーが表示されています。しかしjunaioで見た時には、(デフォルトの設定では)マーカーは水底に隠れますので大丈夫です。
続いて同様に、水面の画像(surface.png)を読み込みます。そして名刺が隠れる程度(マーカーの倍くらい)に拡大します。(移動はしません。)

リンクの配置
最後にリンクを配置します。
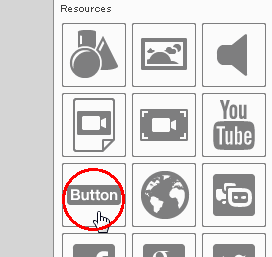
右のResourcesへよりButtonをクリックします。

ファイル選択ダイアログが開きますので、リンクの画像(link.png)を読み込みます。そして適当なサイズに拡大し、適当な場所に移動します。
このままでは水面の画像と上下関係がはっきりしませんので、青いハンドルで少しだけ上に移動します。(もしかしたら逆に水面の下にするほうが、味が出て良いかもしれません。あるいは斜めにして半分沈めるとか。)
最後にボタンにリンクを設定します。

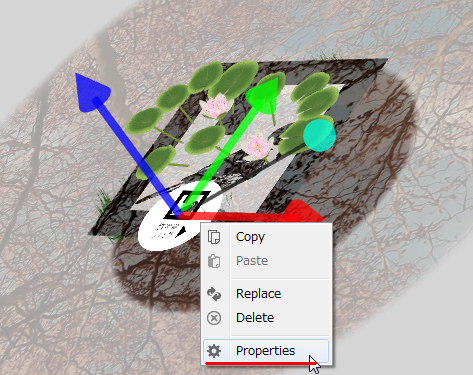
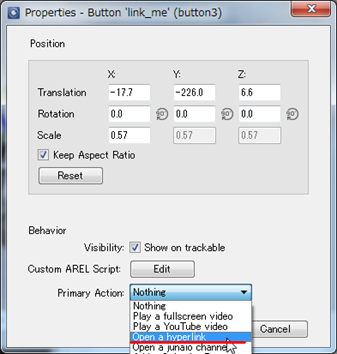
リンクの画像を右クリックし、現れたメニューよりPropertiesを選択します。

Primary Actionの右の「Nothing」をクリックして現れるリストから、「Open a hyperlink」を選択します。
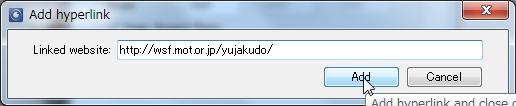
ダイアログが表示されますので、リンク先のURLを指定し、「Add」をクリックします。Propertiesのダイアログでも「OK」をクリックしてダイアログを閉じます。
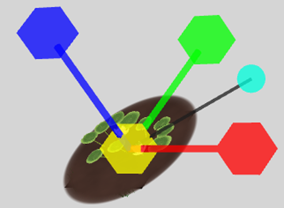
オブジェクトの調整
最後にオブジェクトの上下位置を調整します。
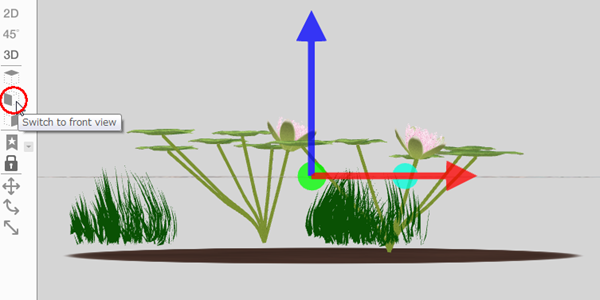
上下が見やすいように、左ツールバーよりフロントビューに切り替えます。

蓮が高めなので一番下の葉が水面のわずか上になるよう下げます。そして池の底を、すべての蓮、水草の根が隠れるように上下を調整します。

もう一度様々な方向から確認し、問題がないようでしたらARの完成です。
表示確認
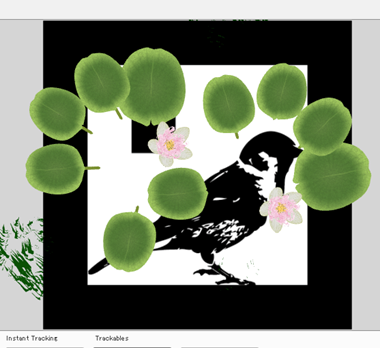
サーバーにアップロードして、junaioで実際に確認してみましょう。

このようになりました。白いリンク画像をタップすると、内蔵ブラウザが立ち上がりリンク先のサイトが表示されます。
企図通りに、アルファチャネル(透過)を設定した画像で水面が表現できています。一見は。
実は見る角度により、水面の下の3Dモデルは表示されなくなってしまいます。(水底の画像は表示されます。)上の画像は、水面下の3Dモデルが表示される角度に調節してキャプチャしています。
気になるところとしては、リンクの白が強すぎますね。もっと暗くしてライトグレーくらいがよいでしょう。そしてやっぱり、傾けて半分沈めた方が面白そうです。
また、水面をマーカーの水平面に合わせたのですが、水底をマーカーに合わせて水面は上にあったほうが、違和感がなくて良いのかもしれません。
その他、気になるところがありましたら調整してみてください。
まとめ
以上までで、名刺が刷り上がり、それに表示させるARも完成しました!
4回に渡り、AR入り名刺の作り方をレポートしてきましたが、3Dツールやグラフィックツールに慣れていない方は、最初はとっつきにくいかもしれません。しかし慣れれば簡単にARが作成できるようになります。(モデリングは除きます。(^_^;))
次回は最終回として、このような名刺を作ろうと思った理由やメリットを簡単に考察したいと思います。