オープンソースのファイル共有ストレージであるownCloudを、さくらレンタルサーバーにインストールしました。
本稿では、ownCloudの簡単な紹介と、インストール及び初期設定のレポートをいたします。
はじめに
コミュニティなどでドキュメントを共有したいシーンはよくあります。
そこで、オープンソースソフトウェアのownCloudをインストールしてみることにしました。
尚、本稿は2015年4月現在の内容で、ownCloudのバージョンは8.0.xです。
(2017年4月18日:さくらレンタルサーバーにownCloud 9.1をインストールする機会がありましたので、それについて追記しました。画面キャプチャは8.0の時のままですが、作業はさほど変わりません。ただ一点を除いては…)
ownCloud
公式サイトはこちらです。
ownCloudの紹介
ownClowdは、DropBox(或いはGoogle Drive、One Drive)のような、オープンソースのファイル共有ツールです。
PCにアプリをインストールすることで、先のサービスと同様にPCのディレクトリと同期させることができます。
iOS、Androidのアプリもあります。しかしこれらは試していません。(ストアからのダウンロードは$0.99でした。Androidは自分でビルドすればよいのでしょうが。)

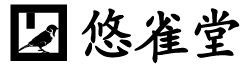
上図は、Windows8.1のエクスプローラーで見た同期ディレクトリの中身です。ファイルのアイコンの左下に同期完了のマーク(緑丸)が付きます。
また右クリックメニューより共有のプロパティが設定でき、共有URLも取得できます。
PHPがインストールされているWebサーバーであれば、簡単に?インストールできそうです。
使い勝手の結論
先に結論を書きますと、ファイルの同期バックアップツールとしては、ownClowdは他のベンダーのサービスと同じくらい使えます。組織内のサーバーなので、安心な気がします。そして個人のGoogle DriveやOne Driveの容量を消費しなくて済みます。
しかしファイルの共同編集のような機能はGoogle DriveやOne Driveにはかないません。もしMS Officeのファイルを共同編集したいのであれば、One Driveを使ったほうが使い勝手がよいかもしれません。
インストール作戦
私の環境はさくらレンタルサーバーです。
以下の様なディレクトリにインストールしていこうと思います。
- ディレクトリ:/home/user/www/cloud/
- URL:http://user.sakura.ne.jp/cloud/
(userは各位のユーザー名、cloudは適当なディレクトリ名です。)
また、独自ドメインのサブドメインも作成し、「http://cloud.yourdomain.jp/」のようなURLからもアクセスできるようにしておきます。
さくらレンタルサーバーでは、サーバーコントロールパネルの「ドメイン設定」から新しいサブドメインの追加をしていきます。
インストール
ownCloudをインストールしていきます。
Downloadのページの「1.Download ownCloud」の下の「Download」を押してみると、3種類くらいオプションがありますが「For shared hosts」ということでWeb Installerでインストールすることにします。
インストールスクリプトの設置
Downloadのページの、「1.Download ownCloud」>「</>Web Installer」とクリックした先の説明文にある、「1. Right-click here and save the file to your computer」のhereを右クリックして、「setup-owncloud.php」をダウンロード保存します。
<2017年4月18日追記>
2017年4月18日現在(version 9.1)のダウンロードの仕方は以下です。
- 「Get ownCloud Server」の下の「Download」をクリック
- ダイアログから「Download ownCloud Server」ボタンをクリック
- 「</>Web Installer for shared host」のタブをクリック
- 「Download ownCloud Web Installer」のボタンを右クリックしてリンク先を保存
</2017年4月18日追記>
そしてFTPクライアントを使って、ownCloudをインストールするディレクトリ(例えば「cloud」)を作成し、そこにsetup-owncloud.phpをアップロードします。
ブラウザでの操作
ブラウザよりssetup-owncloud.phpにアクセスすると以下の様な表示がなされます。

「Next」をクリックします。

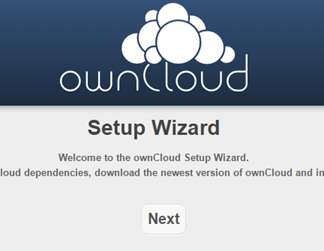
依存関係はOKのようです。ここでディレクトリの選択ですが、インストールスクリプトと同じ場所なので「.」を入力して「Next」をクリックします。
ここでローディングのぐるぐるマークが数分続きます。

いつのまにやら「Success」です。簡単ですね。
ここで「Next」をクリックすると以下のエラーが表示されました。
(2017年4月18日追記:version 9.1では、このエラーは発生しませんでした。ですので、.htaccessの修正はここではしていません。)

エラーログを見ると「Options not allowed here」とのことなので、インストールディレクトリにできた.htaccessをダウンロードして、エディタで開きます。
Optionで検索すると、下のほう(私の場合は41行)に「Options -Indexes」の記述がありましたので、これをコメントアウトして「# Options -Indexes」とします。
ブラウザにてページをリロードすると、ページの表示がなされました。

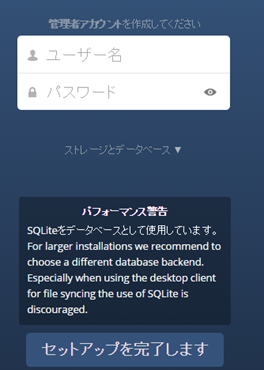
管理アカウントの入力をして、「セットアップを完了します」をクリックしてインストール終了です。
<2017年4月18日追記>
version 9.1では管理者アカウントの設定の下の「▼」クリックするとデータベースの設定が開きます。(スクロールバーがないので、PageDownキーをご利用ください。)
ここでMySQLを選択し、そのホストとデータベース名を指定することができます。しかし私の場合、何故か接続エラーがでてしまいましたのでSQLiteのままにして、後記の方法でデータベースを変更しました。
</2017年4月18日追記>
.htaccessについては、変なURLでアクセスされた時にインデックスを表示しないようにする処理なのでしょうが、身内しかアクセスしないのでとりあえずこのままにします。
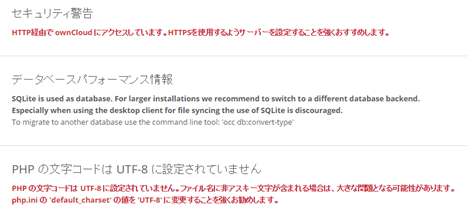
またデータベースがSQLiteである旨の警告がなされています。MySQLに変更したほうが良いのかもしれませんね。
設定

ツールなどは後からユーザーと同じ体験をするために、ここではインストールせずに、「×」をクリックします。
管理ユーザーでログインされており、初期ディレクトリが出来ています。とりあえず設定を進めます。

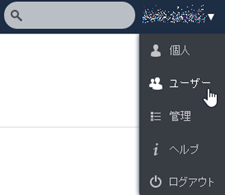
右上の管理ユーザー名をクリックして管理を選択します。

3つの警告が表示されています。
(2017年4月18日追記:さくらレンタルサーバーのhttps接続の環境にversion 9.1をインストールしたときに、さらに沢山のヘッダーに関する警告が表示されました。これについては、後ほど新しい節を追記します。)
1つ目はHTTPSを使え、ということなので、とりあえずはよしとします。
2つ目はインストール終了時に表示されたデータベースの警告、3つ目はphp.iniについての警告です。
php.iniの修正
さくらのレンタルサーバーの場合は、サーバーコントロールパネルの「PHP設定の編集」でphp.iniを書くことができます。
date.timezone = Asia/Tokyo default_charset = UTF-8
1行目は前からあったものですが、一般的にあったほうがよいでしょうね。2行目が今回追加したものです。
もし違う環境で、同様なphp.iniの警告が表示された場合は、それぞれの環境に応じてphp.iniに「default_charset = UTF-8」を追加して下さい。
データベースの変更
データベースをSQLiteからMySQLに変更します。
(個人利用で特にパフォーマンスを必要としなかったり、面倒なままならSQLiteのままで良いと思います。)
まずはMySQLにデータベースを作成します。
さくらのレンタルサーバーの場合は、サーバーコントロールパネルの「データベースの設定」より作成します。(文字コードはUTF-8。)
続いてSSHでサーバーに接続し、インストールしたディレクトリに移動します。
そこで以下の様なコマンドを入力します。
php occ db:convert-type mysql <user> <host> <db_name>
ここに、<user>はMySQLのユーザー名、<host>はデータベースのサーバー名、<db_name>は作成したデータベースの名前です。
途中パスワードを聞かれますので、入力するとデータベースの変更があっさり終了します。
詳しくは、Administration ManualのConverting Database Typeのページを参考にしてください。
version 9.1に関するヘッダー関連の警告について:2017年4月18日追記
追記時点でのさくらレンタルサーバー(httpsで接続)では、管理設定画面の先頭に、セキュリティに関するHTTPヘッダーについての警告が赤い文字でたくさん表示されました。
後述のように原因は謎なので、環境によっては出ないかもしれません。
キャプチャはとっていませんが、X-Content-Type-Options, X-XSS-Protection, X-Robots-Tag, X-Frame-Options, X-Download-Options, X-Permitted-Cross-Domain-Policies, 及びStrict-Transport-Securityに関する警告です。
これらについては対処しなくても動作しますが、セキュリティに関することですので対処をしましまた。
まず、これらのヘッダーを出力させる記述をしようと、インストールディレクトリ直下の.htaccessをFTPにてGETし、エディタで見ました。
すると既に「<IfModule mod_env.c>」の中でこれらのヘッダーのsetが記述されています。
続いて、ブラウザのデベロッパーツールのNetworkにてResponse
headerを確認しました。
すると不思議なことに、先に上げたヘッダーが2つずつ並んで表示されています。またX-XSS-Protectionに関してはコンソールにもエラーが表示されています。
ここで「もしかして他の誰かが既に出力しているのかも。同じヘッダーが2重になっていることで警告がでるのかも」と思い、.htaccessにて予め書かれていた、ヘッダーのsetをすべてコメントアウトしました。
これがビンゴで、警告は減り、Response headerの問題のヘッダも一つずつになりました。
最後にStrict-Transport-Securityの警告が残っていましたが、とりあえずこれを出力させようと、警告にあった最低限の秒数を設定してあげました。
ここまでの.htaccessの変更部分を示します。
<IfModule mod_env.c>
# Add security and privacy related headers
# Header set X-Content-Type-Options "nosniff"
# Header set X-XSS-Protection "1; mode=block"
# Header set X-Robots-Tag "none"
# Header set X-Frame-Options "SAMEORIGIN"
# Header set X-Download-Options "noopen"
# Header set X-Permitted-Cross-Domain-Policies "none"
Header set Strict-Transport-Security "max-age=15552000"
SetEnv modHeadersAvailable true
</IfModule>
私の見た.htaccessの12-22行を示しています。
結局誰がセキュリティ関連のヘッダーを出力してくれているのかはわかりませんが、とりあずデべロッパーツールで確認したのと、実際に管理画面の警告が消えたのとで、良しとします。
まだメモリキャッシュとPHPのバージョンに関する警告が残っていますが、これはこのまま。
</2017年4月18日追記>
設定の確認
ブラウザより、再度管理画面にアクセスします。(HTTPSでアクセスいます。)

ということで基本設定は終了です。
管理画面にあるその他の設定は任意に行います。設定は「送信」しなくとも、Ajaxで保存されます。
config.phpの編集
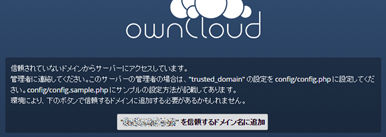
ここでそろそろサブドメイン「http://cloud.yourdomain.jp」が有効になったかとアクセスしてみると、以下の様な表示がなされました。

ご指示に従います。
FTPクライアントにてインストールディレクトリのサブディレクトリ「config」より「config.php」と、参考資料として「config.sample.php」をダウンロードします。
エディタでconfig.phpを開き、最後の行「);」の前に追加します。
'trusted_domains' => array ( 'user.sakura.ne.jp', 'cloud.yourdomain.jp' ), 'logtimezone' => 'Asia/Tokyo',
1行目がドメインの追加です。(arrayの中は各位の環境に合わせて読み替えて下さい。)
2行目は、ログのタイムゾーンの設定です。(UTCではわかりにくいので。)
その他、config.sample.phpを参考に必要な設定を追加して下さい。
FTPにてconfig.phpをアップロードします。
ブラウザをリロードして、ログインフォームが表示されることを確認したら、今度こそ設定終了です。
尚、config.phpはownCloudが書き換えるようですので、編集するときは随時ダウンロードし直したほうが良いようです。
ユーザー設定

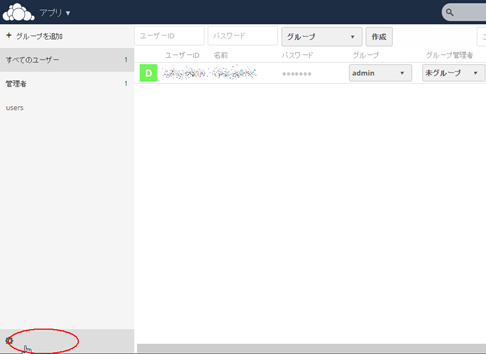
ユーザーの作成など、ユーザーに関する設定をするには、右上のプルダウンより「ユーザー」を選択します。
ユーザー管理設定
現在のところ、管理ユーザーのみが表示されています。

ユーザーを作成する前に、ちょっと設定をします。
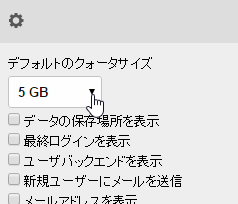
画面左下の歯車をクリックします。

デフォルトのクォータサイズ(ユーザーに割り当てる容量)を設定します。
ユーザーの作成
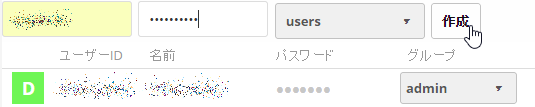
ユーザーの作成は画面上部で行います。

ユーザーID、初期パスワード、グループを入力し、作成をクリックします。

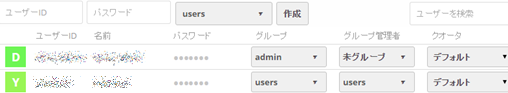
ユーザーを作成できました。
アプリ
左上のプルダウンより、アプリの管理画面に行くことができます。

左メニューの「無効」以下より、任意のアプリを「有効」にするだけです。
また「他のアプリ」をクリックするとアプリケーションをダウンロードするサイトに遷移します。
そこのアプリをインストールしたい場合は、「Download」ボタンを押すとzipファイルがダウンロードされるので、それを展開してappsにFTPでアップロードし、パーミッションを755にします。管理画面をリロードすると反映されているので、そこで「有効」にします。
ざっくりと試して見ましたが、とくにおすすめする追加アプリはありません。CalenderやContacs(住所録)はグループウェアの範疇ですし。
まとめ
ファイル共有ツールとしてownCloudをインストールし、設定しました。
一点.htaccessにてエラーが発生しましたが、それを除くと簡単にインストールできました。
で、ここまでレビューしてなんですが、私はある実験がしたくって、Github版を再インストールしてしまいました。(バージョンは同じ8.0.xですが、なんか違うようです。組み込みアプリが少ないです。)
またそのうち、クライアント側の説明をざっくりしたいと思います。
ocdevのインストール:2017年4月24日追記
ocdev(アプリの開発に必要なもの)のインストールにちょっとはまったところがあったので、ここに忘備録。
環境はminiconda。(minicondaのインストールについてはこちらを参照)
まず専用環境の作成とアクティベート。
conda create -n ocdev python=3.5 activate ocdev
さてここで、マニュアル通り「pip install ocdev」としても見つからないよエラー。
こちらのページを発見しましたが、さらにjinja2を先にインストールする必要がありました。
結局は以下の通り。
pip install jinja2 pip install -i https://pypi.anaconda.org/pypi/simple ocdev
これにて解決。(か?)