本稿ではWindowsにインストールしたVisual Studio Codeでの、Pythonの開発環境の作成をレポートします。またデバッグの仕方も、わりと詳細にレポートします。
Pythonに入門したてで書いていますので、その目線で。
はじめに
AI的な言語処理をするにあたって、ちょっとしたツールが欲しくなりました。
手慣れた言語で作るとして、最近慣れているのはJavascript。しかしnode.jsを入れるのはちと面倒。
次に弄っているのはPHP。VBAやVBSもたまに弄りますが、これは例外。
逡巡した結果、Pythonに入門し、その手習いとして作ることにしました。Jupyter notebookで弄るのとは違い、プログラミングはもちょっと本腰が必要。
開発環境を調べたところ、EclipseとVisual Studio Code(以降、VSCode)にPython対応のアドオンがあるようです。その中で軽そうなVSCodeを選択することにします。
本稿は、そのPython入門したての人(私)のレポートです。
本稿での環境
本稿での環境は以下です。
- Windows10 HOME (ビルド14393)
- Miniconda3(Python3.5)
- Visual Studio Code 1.15.1
バージョンが異なると、以下のレポートと異なることが起こりえますのでご留意ください。
Miniconda3は既にPython3.6になっていますが、まあさほど変わりはないと思います。純粋なpython.orgのPythonでも。
Miniconda3のインストールについては、以前書きました「WindowsでTensorFlowの環境作成」の「4.1 Minicondaのインストール」をご参照下さい。といっても上のサイトからインストーラーをダウンロードして実行するだけです。
インストールの際に私は、インストーラーの「環境変数を設定する」にチェックをしたままにして、パスを通しました。もしPythonにパスが通っていない場合は、追加の設定が必要になります。
ではVSCodeのインストールから。
Visual Studio Codeとアドオンのインストール
Visual Studio Codeはマイクロソフトの開発したフリーのエディタです。
「Visual Studio」を銘打っていますが、Visual Studioとは無関係に使えます。
私は以前より、HTML、CSS、Javascript のコードにこれを使っています。
VSCodeのインストール
VSCodeのインストールは公式サイトよりインストーラーをダウンロードして実行するだけです。
インストーラーはパスを通してくれますので、コマンドプロンプトから「code <パス>」で起動できます。パスにはプロジェクトディレクトリも指定できますので便利です。
Pythonアドオンのインストール
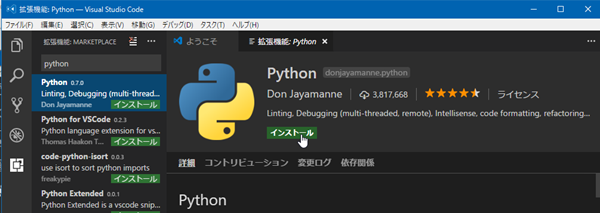
スタートメニューやコルタナさんからVSCodeを起動しましたら、左のツールバーの一番下にある四角いアイコンをクリックし、左パネル上側のボックスにて「python」を検索します。

恐らく一番上の「Python」と検討を付けてクリック、そしてエディタ部分に表示されたインストールボタンもクリック。
ちょっとしたらインストール終了です。
しかしこの後もインストールや設定が必要になります。
コーディングの開始
ではコーディングを開始しましょう。
プロジェクトに適当な作業ディレクトリを作成した後に、VSCodeのメニューより「ファイル>フォルダを開く」でそこを開きます。或いはコマンドプロンプトから作業ディレクトリに移動し、「code .」でも同じです。
作業ディレクトリに「.vscode」というディレクトリが作成され、そこにプロジェクトごとの設定が保存されます。
ディレクトリとファイルの作成
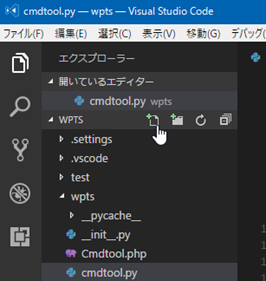
コーディングは左側のツールバーの一番上のボタン(紙2枚)が選択された状態で行います。
ディレクトリとファイルは左側のエクスプローラーの、2つめのツリーにあるボタンから作成できます。

このエクスプローラー、Ctrl+Bで開け閉めが出来ます。(ペーストしようとして間違えます。)
Pylintのインストール
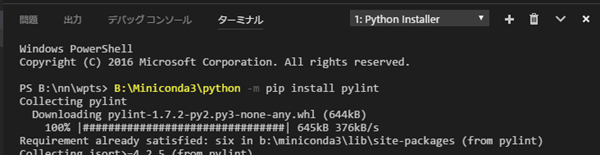
いざコードを書こうとすると、pylintがないと怒られ、横のインストールボタンを押すとインストールが始まりました。

パスが通っているMiniconda3の環境にpipで勝手に突っ込んでますね。(笑
ここでVSCodeを再起動したほうがよいかもしれません。
そしてやっとコーディングが開始できます。
もしpylintがインストールされなかったら?
本節の事項は未確認です。保障できるものではありませんのでご了承下さい。
私の環境ではMiniconda3のpython.exeにパスが通っていましたので、先のように自動でpylintがインストールされました。
もしエラーが出たのでしたら、pythonにパスが通っていないことが考えられます。
githubのドキュメントのこの「Python Path and Version」を見ますと、setting.jsonにpython.exeのフルパスを書けば良さそうです。
具体的には、メニューの「ファイル>基本設定>設定」を選択します。
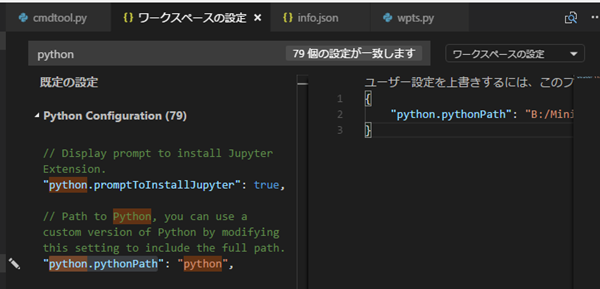
エディタに「ユーザー設定」が表示されるので、ここで「python」を検索してみます。

「python.pythonPath」という項目がありますので、右上のプルダウンを「ワークスペースの設定」に変えてから、左の鉛筆マークをクリックして「設定をコピー」を選択すると、その項目が右にコピーされます。
あとは”python”を使いたいpython.exeまでのフルパスに書き換え保存します。
この節の検証として、Miniconda3で作ったPython3.6の環境のpython.exeにパスを設定したところ、pylintのインストールは走ったのですが、依存するwrapt-1.10.11のビルドに失敗しました。orz
なので先の設定を消して元に戻しましたが、もしエラーが出るようであればコマンドプロンプトで依存モジュールを解決しながらpylintをインストールするとよいかもしれません。(Minicondaであればcondaでpylintのインストールを試すと良いかも。pipなら、pip install <モジュール>==<バージョン>)
ということで、Python3.6で出来るかは未検証のままです。
Pylintの出力について
コードをCtrl+Sで保存するとそのたびにPylintが走り、下の「問題」パネルにエラーや警告を表示してくれます。(問題パネルが開いていないときは、メニューから「表示>問題」。)
Python界のコーディング標準(コーディング規約)があるようで、ちょっとうるさいです。
しかし、郷に入っては郷に従え、なるべく従うことにします。設定すれば抑制できるとは思いますが、調べていません。
警告・コメントの抑制:2017年9月23日追記
結局、警告・コメントの抑制をしないと大変に見にくくなりましたので、設定しました。
メニューより「ファイル>基本設定>設定」を選択し、設定画面を開きます

取りあえず、右上のリストは「ワークスペースの設定」を選択しておきます。(プロジェクトごと、抑制したい警告・コメントは違うでしょうから。)
左上の検索窓に「pylintArgs」と入力すると、上から2番目あたりに「"python.linting.pylintArgs": [],」という行が見つかります。
それをポイントすると、左に鉛筆マーク✎が表示されます。これをクリックすると「設定にコピー」と表示されるので再びクリックすると、右のエディタにフィールドがコピーされます。
コピーされたフィールドのカギかっこの中にダブルクォーテーションでくくって「--disable=」を書き、その後にコンマ区切りで抑制したい警告・コメントのコードを書いていきます。
(2017年10月13日追記:簡単には、出したくない警告・コメントが出る行の後ろに以下のようにコメントを付けるだけです。「# pylint: disable=C0326」)
その他、当初の私がよく出した警告・コメントは以下です。
タブがスペースでない
私は確か設定変更してデフォルトをタブにしたような記憶がありますので、使い始めの方はこのコメントは出ないかもしれません。
ええ、タブ派ですとも。今はすべての人に同じに見えるスペースが主流のようですが、好きな長さのインデントに出来、文字数も少ないタブが好き。vi等高機能でないエディタで直すときもタブの方が便利。しかし直します。
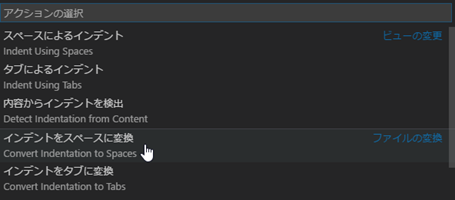
VSCode下部の「タブのサイズ」(或いは「スペース」)と書かれているところをクリックすると、上部のコマンド入力欄に、コマンドの候補が表示されます。

この場合は、「インデントをスペースに変換」さらにもう一度「スペースによるインデント」をクリックします。スペースの数の選択肢がでますので、4を選択します。
余分なスペース、開けたほうが良いスペース
行末や空行に余分なスペースが有るとコメントがでます。
またカッコ((), [], {})のすぐ内側のスペースも、いらないと注意されます。
逆に、コロンやコンマの後や、比較演算子(<, >, <=, =>, ==)の前後にはスペースが無いと注意されます。
一行に複数のステートメントを書くな
私は条件判断後の処理が一文で短ければ、ブロックにせずそのまま一行に書く人です。(改行した方が見通しが良いときは必ずブロックにしますが、Pythonでは関係ない話。)多少でもコードの密度が上がり、見通しがよくなります。
しかしPylintさんはお気に召さないようで、if文ではコロンの後は改行してブロックを要求します。
その他のエラー
コメントについてはうるさいところもありますが、バグも早期に発見できるのでかなり便利です。
一部、同じディレクトリにあるファイルのimportで「そんなの無いよ」とエラーが出たり、「モジュールレベルでglobalは使うな」と警告されたりしますが、放おって置くことにします。
デバッグ
コードができたらデバッグです。
テストの記述
テストは、ドキュメントストリング(クラスや関数のブロックの最初の”””で囲まれた文字列)に書いたり、別テキストで書いたりする方法があるようです。
しかし今回は、ファイルの最後に書く、という一番シンプルな方法でやってみます。
(ドキュメントストリングの中にテストを書くのは冗長になりますし、help()で見たときにどうなるんでしょう?)
とあるモジュールの末尾はこんな感じです。
if __name__ == '__main__':
def print_res(res, ctl):
""" result print """
print('input', sys.argv)
print('result', res, ': cmd', ctl.command, ': args', ctl.args)
CTL = Cmdtool(os.path.dirname(__file__) + '/info.json')
sys.argv = ['script.py', 'put', '-d', 'test.db', '-b', '5']
RES = CTL.decode_arg()
print_res(RES, CTL)
CTL.clear()
(以下略)
「if __name__ == ‘__main__’:」以下のブロックにテストを書きます。(ブロック内のコードは、ここではサンプルくらいの意味です。)
Pythonから直接このファイルを読み込んだ場合、このブロックが実行されます。他のファイルよりimportされた場合は実行されません。
Paythonさんは最初に読み込んだファイル(モジュール)を「__main__」と名付け、その名前が「__name__」というプロパティで参照できるというわけですね。しかもスコープが同じモジュールなので__name__だけでよい、と。
デバッグの準備
デバッグは、左側ツールバーの4つ目のボタン(虫、進入禁止)を選択した状態で行います。
選択すると、左のパネルが「デバッグ」に変わります。

最初は「構成がありません」ので作成します。
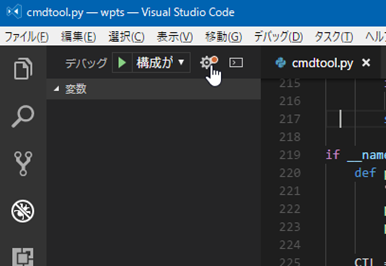
パネル上側の歯車⚙のボタンをクリックします。すると…

launch.jsonというファイルが.vscode内に作られました。
これだけでもデバッグの準備完了なのですが、もうひと工夫します。
launch.jsonの編集
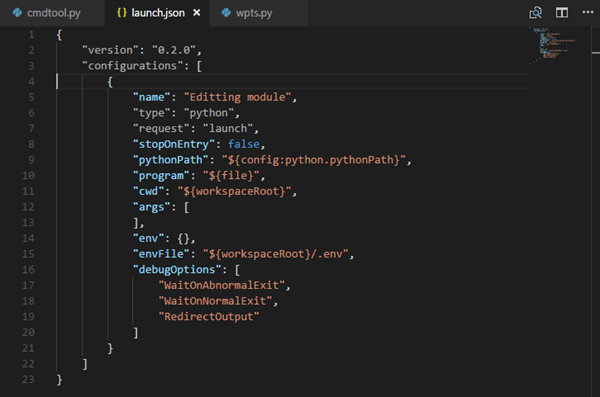
“configurations”の配列([])内の、{ }で囲まれた各ブロックがそれぞれデバッグ設定です。
とりあえずは上の画面の部分だけ必要で、以降の設定はすべて必要ありません。
右下の「構成の追加」というボタンを押せば、後からテンプレート的な設定は復活できそうですので、ここはバッサリ削除してしまいます。(コンマも忘れずに。)
ブロックの中の、各パラメータの意味はこちらのgithubのドキュメントをご参照下さい。
stopOnEntryは、最初の行でブレークするかどうかなので、falseに変えました。
programはデバッグするときに最初に読み込むファイルです。”${file}”には、現在エディタで見ているファイルが展開されます。
後々モジュールでなく、プログラムのエントリーから実行したいときはここにそのパスを書けば良いのでしょう。(${workspaceRoot}/から始めればよさそうですね。)
そのときは引数が必要でしょうから、argsというパラメータを忘れないように書いておきます。とりあえずは必要ないのですが。
またnameにある”Python”という名前は汎用でよろしくないですね。”Editting module”に変えました。「編集中のモジュール」でもよいかも。
編集が済んだらCtrl+Sで保存して完了です。
ということで、現在のところ、launch.jsonは以下のようになっています。

後々はこの設定をコピペして、programやargsを変えてデバッグ環境を増やそうと思っています。
デバッグの実行
デバッグしたいファイルをエディタで開き、デバッグパネルの上部、▶の右のプルダウンで目的のデバッグ環境を選択します。
といっても今は「Editting module」しかないです。もし「launch.json」に展開されたテンプレートが残ったままなのであれば、沢山の環境の中から目的のデバッグ環境(未編集であれば「Python」)を選択します。

▶ボタンをクリックするとデバッグ実行します。
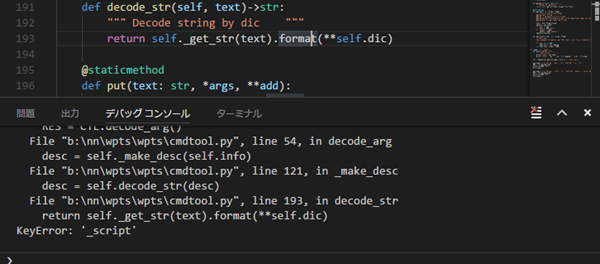
しばらくして実行が開始され、下側のパネル「デバッグコンソール」に何やらエラーが表示され、停止しました。(launch.jsonでstopOnEntryがtrueのままであれば、プログラムの先頭でブレークします。)

文字列のformatで_scriptというキーに関するエラーです。エラーが起こった193行はシンプルなので、スタックトレースをみて適当な呼び出し元にブレークを貼ってみましょう。
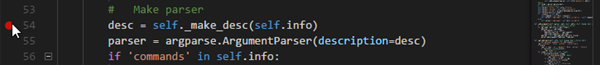
Ctrl+Gの後に行番号を打てば、そこに移動します。
行番号の左をクリックし、赤い●を付けます。

再びデバッグパネルの▶で実行します。

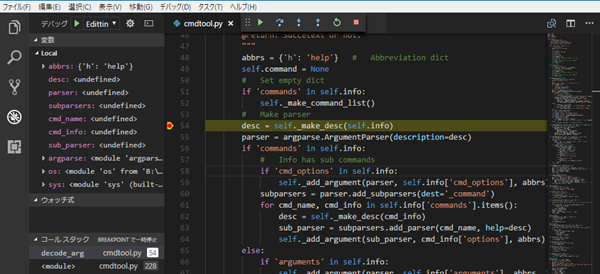
ブレークポイントで停止しました。
簡単なデバッグツールの使い方
左のパネルで変数、登録したウォッチ式、コールスタック、及びブレークポイントが確認できます。エディタ上でも、変数をポイントするとその内容が確認できます。
またフローティングでデバッグのツールバーが表示されています。
各ボタンにて、再実行、ステップオーバー(関数に入らずに実行を一つ進める)、ステップイン(関数に入って実行を一つ進める)、ステップアウト(関数から抜ける)、再起動及び停止ができます。
このツールバー、左端をドラッグすれば好きな位置に移動できます。私の場合は左パネルの▶とフローティングバーの▶を間違えるので重ねています。(更にはショートカットキーもChromeの開発者ツールと同じに設定していますが、割愛。)
こんな感じでデバッグをしていきます。
デバッグコンソールに期待する出力が表示されたら、テスト完了です。
まとめ
以上、WindowsでのPython開発環境の構築からデバッグの模様でした。
VSCodeについての詳細な使い方は、他サイトをご参照ください。
一つのアドオンのインストールだけで、入力候補表示、lint、デバッグができるようになりました。
次回は私なりのPythonへの入門の仕方を書いてみたいと思います。