本稿では、WordPressをレンタルサーバーに手作業でインストールし、そのWordPressをマルチサイト化して初期設定し、新しいブログを追加するまでをレポートします。
はじめに
WordPressにブログ等を追加するための、マルチサイト化について考慮すべき点を前回の「WordPressのマルチサイト化を考える」に書きました。
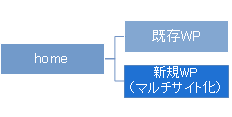
最近、前回の記事でいうところの「新規WPをサブディレクトリ型マルチサイトにする」パターンを選択してWordPressのインストールとマルチサイト化を行いました。
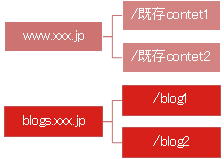
ディレクトリとサイトの構成イメージは以下です。


本稿ではその課程での以下をレポートします。
- WordPressのインストール
- WordPressのマルチサイト化
- サイトネットワーク(マルチサイト)の設定
- ブログの追加
1点目と2点目はブログ記事としては今更感が強いですが、最初の方はスキップして必要な章から御覧ください。m(_ _)m
WordPressのインストール
まずレンタルサーバーにWordPressをインストールします。レンタルサーバーのクイックインストールは使わずに、SSH接続してシェルより展開します。
データベースの作成
レンタルサーバーの管理ツールで、MySQLのデータデースを作成します。文字コードはUTF-8にします。
ファイルの展開
サーバーにSSHでログインした後、ドキュメントルートにする予定の一つ下のディレクトリに移動し、以下のようにコマンドを入力します。
wget http://ja.wordpress.org/wordpress-3.9.1-ja.tar.gz tar xzf wordpress-3.9.1-ja.tar.gz mv wordpress blogs chmod 711 blogs
wgetのURLは「WordPress 日本語ローカルサイト」よりコピペします。展開先のディレクトリ名(blogs)は適当に書き換えて下さい。
サブドメインの作成
サーバーの管理ツールを使ってサブドメインを作成し、デプロイしたディレクトリ(blogs)を割り当てます。各ネームサーバーに情報が伝わるのにしばらく時間がかかります。
wp-config.phpの編集
FTPで、ドキュメントルート(WordPressをデプロイしたディレクトリ)の直下にあるwp-config-sample.phpをダウンロードします。
それをwp-config.phpという名前にコピーし、下記の各行後半のシングルクォーテーションの中身を編集します。(内容はコメント参照。)
(前略)
/** WordPress のためのデータベース名 */
define('DB_NAME', 'database_name_here');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'username_here');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'password_here');
/** MySQL のホスト名 */
define('DB_HOST', 'localhost');
(中略)
/**
* WordPress データベーステーブルの接頭辞
*
* それぞれにユニーク (一意) な接頭辞を与えることで一つのデータベースに複数の WordPress を
* インストールすることができます。半角英数字と下線のみを使用してください。
*/
$table_prefix = 'wp_';
(後略)
そしてFTPでドキュメントルートにPUTします。
この後もwp-config.phpは編集しますので、ローカルで開いておきます。
install.phpの実行
ブラウザより「http://(サブドメイン)/wp-admin/install.php」にアクセスします。
wp-config.phpの編集が正しければ「ようこそ」が表示されます。管理アカウント等をフォームに入力して「WordPressをインストール」をクリックします。
うまくいけば「成功しました」のページが表示されます。
以上でWordPressのインストールは終了です。
WordPressのマルチサイト化
次にインストールしたWordPressをマルチサイト化します。
wp-config.phpの編集
wp-config.phpの「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の上辺りに以下の一行を追加し、アップロードします。
define('WP_ALLOW_MULTISITE', true);
ここでもwp-config.phpは開きっぱなしです。
管理画面での設定
ブラウザに「成功しました」が表示されていれば「ログイン」をクリックし、そうでなければURLを指定して「http://(サブドメイン)/wp-login.php」にアクセスします。
そしてインストール時に指定したユーザー名とパスワードを入力して管理画面に入り、左メニューより「ツール>ネットワークの設置」をクリックします。

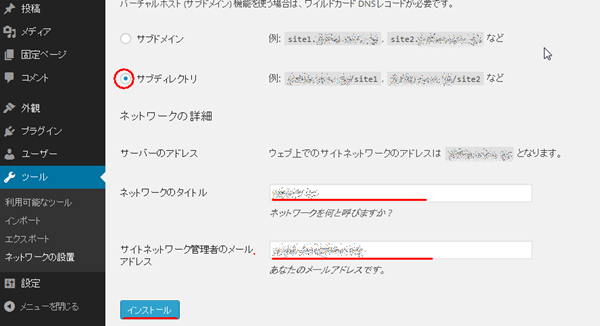
「WordPress サイトのネットワークの作成」ページにて、「サブディレクトリ」をチェックし、タイトルおよびメールアドレスを入力した後に「インストール」をクリックします。

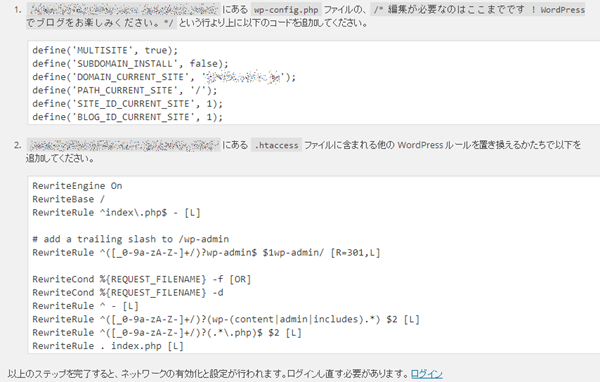
以降、ここに表示されたインストラクションに従います。
wp-config.phpの編集
1.に表示されたdefine文を、エディタで開いているwp-config.phpの、先に「define(‘WP_ALLOW_MULTISITE’, true);」を書いた位置にコピペします。(「define(‘WP_ALLOW_MULTISITE’, true);」はもはや消してしまってかまいません。)
そして再びFTPでPUTします。
.htaccessの編集
FTPでドキュメントルートに作成されている.htaccessをGETします。そしてテキストエディタで開き、2.に表示されているコードを適切な位置にコピペします。
「他の WordPress ルールを置き換えるかたち」という表現が微妙ですが、全体像は以下のようになります。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>
# END WordPress
.htaccessをレンタルサーバーの機能がいじっていなければ、<IfModule mod_rewrite.c>…</IfModule>の間にペーストすれば良いと思います。
そしてこれもPUTします。
再びログイン
ブラウザに戻り「ログイン」をクリックしてwp-login.phpから再びログインします。

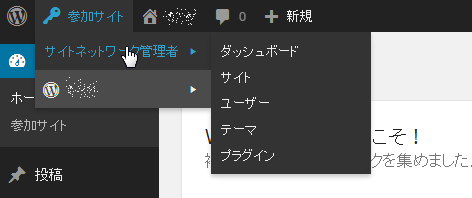
すべてが上手く行っていれば、画面上部の「参加サイト」をポイントすると「サイトネットワーク管理者」が表示されます。
以上でWordPressのマルチサイト化は完了です。(wp-config.phpと.htaccessは閉じて下さい。)
サイトネットワークの設定
先の図で「サイトネットワーク管理者」をクリックし、管理画面を「サイトネットワークの管理」に切り替えます。通常のWordPressの管理画面に比べ、左メニューがシンプルになっていることが確認できます。
ここからマルチサイト全体の設定をしていきます。
以降、「ネットワーク」の語はIT用語のネットワークではなく、「マルチサイト」の意に他なりませんのでご注意下さい。またマルチサイト内に設置するサイトについては「ブログ」と表記しますので、複数サイトの運営をお考えの方は「ブログ」を「サイト」と読み替えて下さい。
テーマのインストールと有効化
まず、各ブログがテーマを使えるようにします。左メニューより「テーマ」をクリックします。

各ブログでは、ネットワークで有効化したテーマのみが選択できるようになります。テーマのインストールと有効化は、通常のWordPressの管理画面と同様ですので、必要なテーマのインストール、有効化を行います。
既存のサイトをマルチサイト化した場合は、そのサイトで使っていたテーマが有効化されており「ネットワーク無効化」と表示されていると思います。本稿の手順では「Twenty Fourteen」のみが有効化されていましたので、「Twenty Twelve」を有効化しました。
プラグインのインストールと有効化
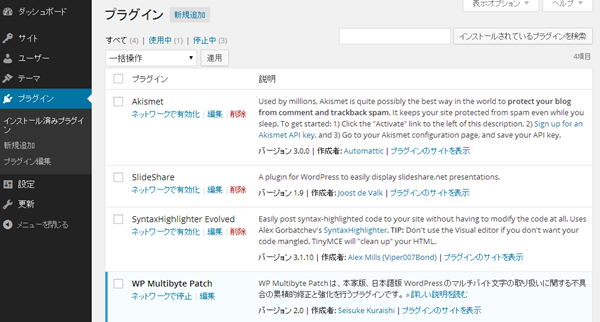
続いてプラグインが使えるようにします。左メニューより「プラグイン」をクリックします。

各ブログの管理画面ではプラグインのインストールはできず、ネットワークの管理画面からインストールしたプラグインの有効化/無効化が設定できます。また「ネットワークで有効化」すると、ネットワーク内のすべてのブログについて有効となります。プラグインのインストールと有効化も通常のWordPressの管理画面と同様ですので、必要なプラグインをインストールします。
上図ではSyntaxHighlighter EvolvedとSlideshareをインストールしました。またWP Multibyte Patchはすべてのブログで使いそうですので、ネットワークで有効化しました。
ブログの作成
いよいよブログを作成します。
ブログの作成にあたってはブログユーザーと、ユーザー名、メールアドレス、サブディレクトリ名、権限(管理者か編集者か)、サイト名(後から変更可能)を打合せておきます。
まずはブログユーザーのアカウント作成をします。もし既存のWordPressにアカウントが作成されている場合はスキップして下さい。
ユーザーの追加
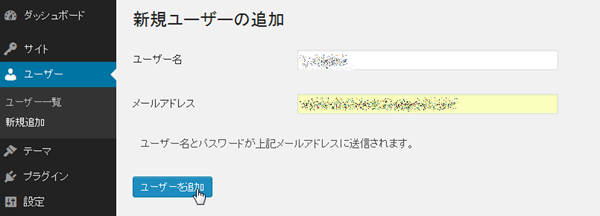
左メニューより、「ユーザー>新規追加」をクリックし、「新規ユーザーの追加」を表示します。

フォームに、ユーザー名、メールアドレスを入力し、「ユーザーを追加」をクリックします。
成功すれば、上部に「ユーザーを追加しました。」と表示されます。設定したメールアドレスにユーザー名と仮パスワードが書かれたメールが送信されますので、ブログユーザーにログインしてパスワード等を設定することをアナウンスします。
ブログの追加
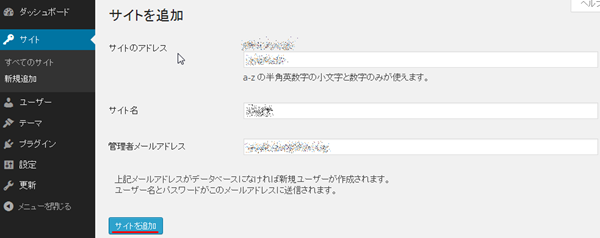
左メニューより「サイト>新規追加」をクリックします。

サイトのアドレス、サイト名を入力します。管理者メールアドレスには、ネットワーク管理者のユーザー名を入力するとサジェスチョンされる、管理者のメールアドレスを入力しておきます。
そして「サイトを追加」をクリックします。
成功すれば、上部に「サイトを追加しました。」と表示されています。
ユーザーの追加
引き続き作成したブログにブログユーザーのアカウントを追加します。
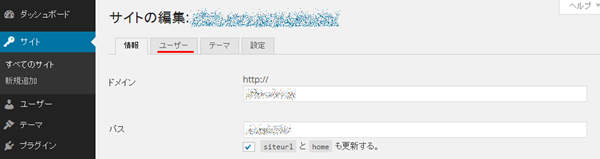
「サイトを追加しました。」の後ろの「サイトを編集」をクリックするか、左メニューの「サイト>すべてのサイト」をクリックして表示されるリストから、作成したブログをクリックして「サイトの編集」画面を表示します。

1ページ目には目新しい設定はありませんので、「ユーザー」タブをクリックします。

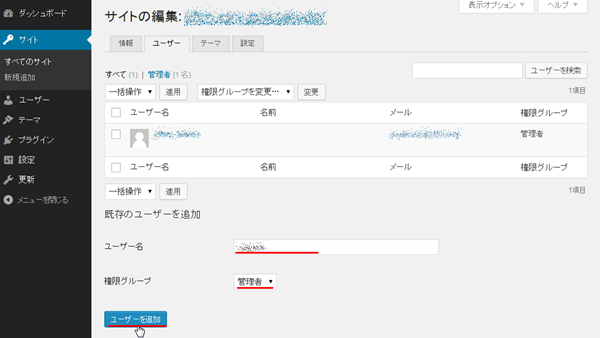
「サイトの追加」の際にネットワーク管理者のメールアドレスを指定したので、ユーザーのリストにはネットワーク管理者が「管理者」として登録されています。ここに本来のブログユーザーを追加します。
「既存のユーザーを追加」というセクションがありますので、そこでブログユーザーのユーザー名と権限を入力し、「ユーザーを追加」をクリックします。
成功すれば上部に「ユーザーを追加しました。」と表示され、リストにブログユーザーのアカウントが追加されています。
その他設定
画面上部の「参加サイト」をポイントすると追加したブログの名前が表示されますので、それをクリックしてブログの管理画面に入ります。
あとは通常のWordPressと同様に、パーマリンク設定やテーマの設定、プラグインの設定をしてあげても良いですし、ブログユーザーが管理者であればインストラクションしてもよいでしょう。
以上でブログの作成は終了です。追加するブログごとに本章の内容を繰り返します。
まとめと課題
以上、サブドメインに新しいWordPressをインストールし、ブログユーザーにブログを提供する環境ができました。
しかし実はサブドメインのルートのサイトができていません。
サブドメインのルートには、マルチサイト内での新着記事や、ブログ毎の新着記事のボックスを表示するようなポータルが欲しいところです。
また各ブログのサイドバーに、マルチサイト内での新着記事を表示するボックスがあっても良いと思います。
結局のところ、一年前から書いているのに手がつけられていない「テーマの自作」になるのですが。。。
いつになるやら。。。